Countdown From Any Time To Zero - jQuery.Countdown.js
| File Size: | 3.63 KB |
|---|---|
| Views Total: | 5253 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Countdown is a simple jQuery countdown timer plugin for counting down minutes and seconds from any time to zero.
How to use it:
1. To get started, insert the following JavaScript and Stylesheet into the web page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<link href="css/jquery.countdown.css" rel="stylesheet">
<script src="js/jquery.countdown.js"></script>
2. For basic usage you need to set start time in seconds. The countdown timer will automaticaly starts after initialization.
<div id="example">00:10</div>
$("#example").countdown({
"seconds": 10
});
3. Sometimes you might need to manually start/stop countdown timer with controls. Setting the ongoing parameter to false will disable the automatic countdown start after init. And then you need 2 elements to play & stop the countdown timer as follows.
<button class="countdown-start">Start</button> <button class="countdown-pause">Pause</button> <div id="example">00:10</div>
$("#example").countdown({
"seconds": 10,
"ongoing": false,
"selector-start":".countdown-start",
"selector-pause":".countdown-pause"
});
4. Add your own CSS classes to the countdown elements depending on the remaining time.
$("#example").countdown({
"seconds": 10,
"warning-time": 5,
"normal-class":"countdown-normal",
"warning-class":"countdown-warning",
"stop-class":"countdown-stop"
});
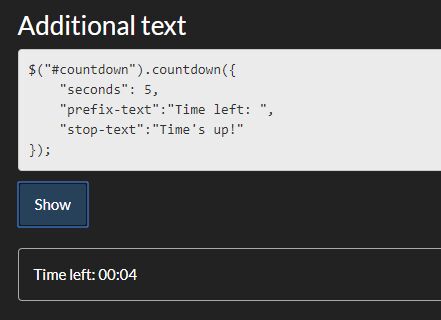
5. Add custom prefix to the countdown timer.
$("#example").countdown({
"prefix-text":"Time left: ",
"stop-text":"Time's up!"
});
This awesome jQuery plugin is developed by n-schetinin. For more Advanced Usages, please check the demo page or visit the official website.











