Time Picker With Mouse And Keyboard Interactions - jQuery timeSelector
| File Size: | 11.2 KB |
|---|---|
| Views Total: | 10031 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

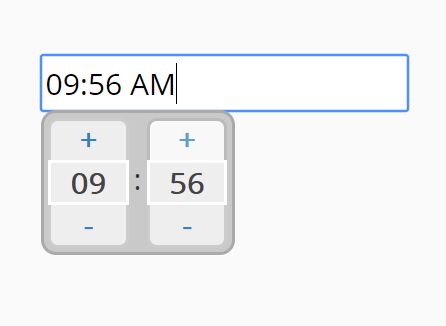
A simple and user-friendly jQuery time selector plugin which enables the user to quickly select a time using mouse and keyboard keys.
Features:
- Click/tap the +/- buttons to increment and decrement minutes and hours.
- Up/down arrows to increment and decrement minutes.
- Page UP/Page Down keys to increment and decrement hours.
- Custom step size.
- Min/max time limit.
How to use it:
1. Load the required JavaScript and CSS files in your HTML document.
<link rel="stylesheet" href="/path/to/jquery.timeselector.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="/path/to/jquery.timeselector.js"></script>
2. Call the function on the target input field and done.
<input type="text" name="time">
$(function() {
$('[name="time"]').timeselector()
});
3. Customize the min/max times.
$(function() {
$('[name="time"]').timeselector({
min: '09:30',
max: '18:30'
})
});
4. Customize the step size.
$(function() {
$('[name="time"]').timeselector({
step: 1
})
});
5. Decide whether to show AM/PM in the time picker.
$(function() {
$('[name="time"]').timeselector({
hours12: true
})
});
6. Update the time picker manually.
// ==> 02:00 PM
$('[name="time"]').val('14:00').timeselector('refresh');
This awesome jQuery plugin is developed by nicolaszhao. For more Advanced Usages, please check the demo page or visit the official website.











