Animated Countdown Timer Plugin - jQuery showTimer
| File Size: | 7.13 KB |
|---|---|
| Views Total: | 1743 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple, customizable countdown jQuery plugin that counts down to a specified date you specify in the HTML data attribute.
Features:
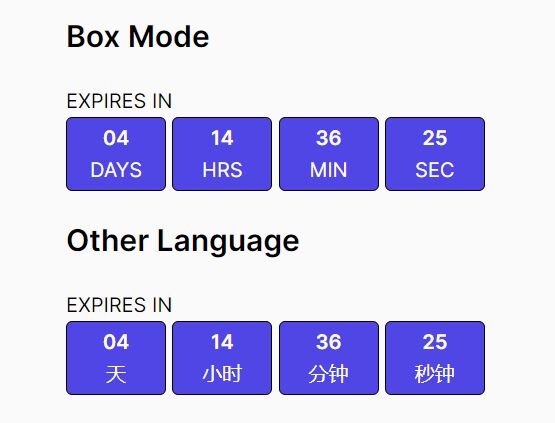
- 2 styles: Inline (plain text) and Block.
- Timezone support.
- Multiple languages.
- Easy to implement.
How to use it:
1. To use this countdown timer plugin, include the JavaScript showTimer.min.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/showTimer.min.js"></script>
2. Create a container element for the countdown timer and specify the start & end dates.
<div id="myCountdown">
EXPIRES IN
<span id="example"
data-start="2021-01-01T00:00:00"
data-end="2021-12-25T00:00:00" >
</span>
</div>
3. Call the function showTimer on the countdown element and done.
$('#example').showTimer({
wrapper_id: "myCountdown"
});
4. Display days, hours, minutes, and seconds in customizable blocks.
<div id="myCountdown">
EXPIRES IN
<div id="example"
data-start="2021-01-01T00:00:00"
data-end="2021-12-25T00:00:00" >
</div>
</div>
$('#example').showTimer({
returnType: 'box',
wrapper_id: "myCountdown"
});
/* Custom Box Styles */
.countdown_box {
color: #fff;
background-color: #4F46E5;
border: 1px solid black;
border-radius: 5px;
display: inline-block;
margin-right: 5px;
padding: 3px;
text-align: center;
width: 80px;
}
5. Change the timezone for your countdown timer.
<div id="myCountdown">
EXPIRES IN
<div id="example"
data-start="2021-01-01T00:00:00"
data-end="2021-12-25T00:00:00"
data-timezone="-09:00">
</div>
</div>
// Or via JavaScript
$('#example').showTimer({
wrapper_id: "myCountdown",
timeZone: "-09:00",
});
6. Localize the countdown timer.
// Or via JavaScript
$('#example').showTimer({
wrapper_id: "myCountdown",
local_s_days: "d",
local_s_hrs: "h",
local_s_min: "m",
local_s_sec: "s",
local_l_days: "DAYS",
local_l_hrs: "HRS",
local_l_min: "MIN",
local_l_sec: "SEC",
});
This awesome jQuery plugin is developed by lee-ratinan. For more Advanced Usages, please check the demo page or visit the official website.











