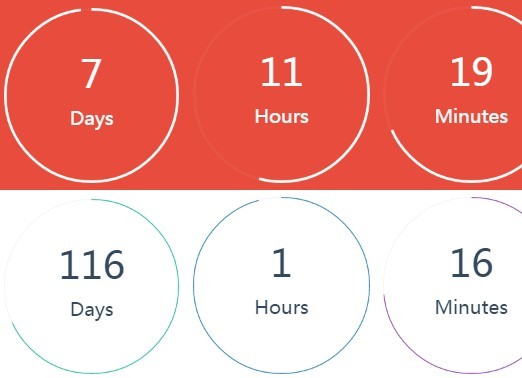
Countdown Circle With jQuery And Canvas - countdowngampang.js
| File Size: | 14.5 KB |
|---|---|
| Views Total: | 3996 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

countdowngampang.js is the rewritten version of arsensokolov's Classy Countdown plugin that helps you generate circular countdown timers using the jQuery knob plugin.
Works on modern browsers that support HTML5 canvas element.
Dependencies:
How to use it:
1. Load the required JavaScript and CSS files in the document.
<!-- jQuery Classy Countdown CSS --> <link rel="stylesheet" href="/path/to/cdn/jquery.classycountdown.min.css" /> <!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery knob --> <script src="/path/to/cdn/jquery.knob.min.js"></script> <!-- jQuery throttle --> <script src="/path/to/cdn/jquery.ba-throttle-debounce.min.js"></script>
2. Load the jQuery countdowngampang.js plugin.
<script src="/path/to/dist/jquery-countdowngampang.min.js"></script>
3. Create a container to hold the countdown timer.
<div id="countdown-gampang"></div>
4. Create a default countdown timer that counts down to a given date.
var finish_d = new Date();
finish_d.setDate(finish_d.getDate() + 50);
$('#countdown-gampang');.CountdownGampang({
rampung: finish_d
}
5. Trigger a function after the countdown has finished.
$('#countdown-gampang');.CountdownGampang({
rampung: finish_d
}, function(){
// do something
});
6. Set the theme of the countdown timer:
- flat-colors
- flat-colors-wide
- flat-colors-very-wide,
- flat-colors-black
- black
- black-wide
- black-very-wide,
- black-black
- white
- white-wide,
- white-very-wide
- white-black
$('#countdown-gampang').CountdownGampang({
rampung: finish_d,
theme: "flat-colors-very-wide",
})
7. More configuration options with default values.
$('#countdown-gampang');.CountdownGampang({
// whether to display the days/hours/minutes/seconds labels.
labels: true,
// object that specifies different language phrases for says/hours/minutes/seconds as well as specific CSS styles.
labelsOptions: {
lang: {
days: 'Days',
hours: 'Hours',
minutes: 'Minutes',
seconds: 'Seconds'
},
style: 'font-size: 0.5em;'
},
// custom style for the countdown
style: {
element: '',
labels: false,
textResponsive: 0.5,
days: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
},
hours: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
},
minutes: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
},
seconds: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
}
},
// callback
onEndCallback: function () {
if (window.console && window.console.log) {
window.console.log("[CountdownGampang::isRampung] Wayae, wayae ......");
}
},
});
This awesome jQuery plugin is developed by fadhilah1992. For more Advanced Usages, please check the demo page or visit the official website.











