Slick Circular jQuery Countdown Plugin - Classy Countdown
| File Size: | 19 KB |
|---|---|
| Views Total: | 45387 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

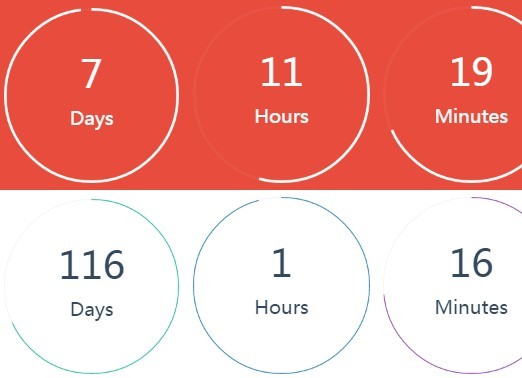
Classy Countdown is a jQuery plugin that makes use of Html5 canvas to render a slick, circular, themeable countdown timer on your web page.
This project has not been maintained for 3 years. You can download the rewritten version countdowngampang.js here.
Dependencies:
How to use it:
1. Load jQuery and other dependencies in the web page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="js/jquery.knob.js"></script> <script src="js/jquery.throttle.js"></script>
2. Load the jQuery Classy Countdown plugin's files in the web page.
<link href="css/jquery.classycountdown.css" rel="stylesheet"> <script src="js/jquery.classycountdown.js"></script>
3. Call the plugin to render a circular countdown timer within the target container.
$('#countdown-container').ClassyCountdown({
theme: "white", // theme
end: $.now() + 645600 // end time
});
4. All the parameters.
$('#countdown-container').ClassyCountdown({
// flat-colors, flat-colors-wide, flat-colors-very-wide,
// flat-colors-black, black, black-wide, black-very-wide,
// black-black, white, white-wide,
// white-very-wide or white-black
theme: "white",
// end time
end: $.now() + 645600
now: $.now(),
// whether to display the days/hours/minutes/seconds labels.
labels: true,
// object that specifies different language phrases for says/hours/minutes/seconds as well as specific CSS styles.
labelsOptions: {
lang: {
days: 'Days',
hours: 'Hours',
minutes: 'Minutes',
seconds: 'Seconds'
},
style: 'font-size: 0.5em;'
},
// custom style for the countdown
style: {
element: '',
labels: false,
textResponsive: 0.5,
days: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
},
hours: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
},
minutes: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
},
seconds: {
gauge: {
thickness: 0.02,
bgColor: 'rgba(0, 0, 0, 0)',
fgColor: 'rgba(0, 0, 0, 1)',
lineCap: 'butt'
},
textCSS: ''
}
},
// callback that is fired when the countdown reaches 0.
onEndCallback: function() {}
});
Changelog:
2018-06-06
- Bugfix
This awesome jQuery plugin is developed by arsensokolov. For more Advanced Usages, please check the demo page or visit the official website.