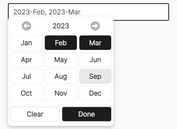
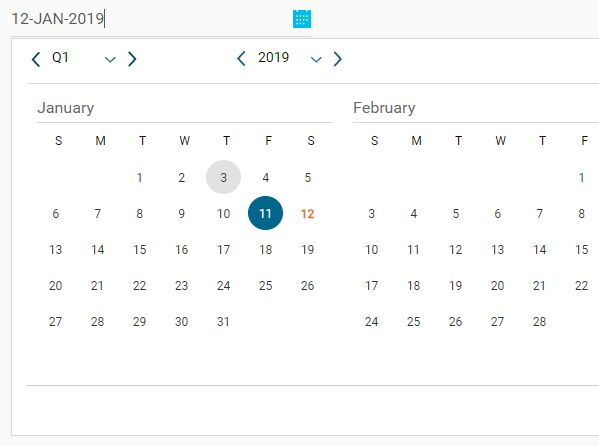
Custom jQuery UI Datepicker With Quarter View - date-picker
| File Size: | 15.4 KB |
|---|---|
| Views Total: | 7224 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a custom jQuery & jQuery UI date picker component where the users are able to switch between Month and Quarter views for easier date selection.
How to use it:
1. Include the necessary jQuery and jQuery UI libraries on the webpage.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
2. Attach the custom date picker to an input field you specify.
<input class="datepicker example" id="datepicker" type="text">
$('.example').jqueryDatePicker();
3. Set the date format.
$('.example').jqueryDatePicker({
format: 'mm/dd/yyyy'
});
4. Set the min/max dates.
$('.example').jqueryDatePicker({
minDate:'10/10/2018',
maxDate:'12/10/2019'
});
5. Set the min/max years.
$('.example').jqueryDatePicker({
yearRangeVal: "-20:+20"
});
6. Set the default view. Month or quarter.
$('.example').jqueryDatePicker({
defaultView: 'month'
});
7. Set the default date.
$('.example').jqueryDatePicker({
defaultDate:'01/03/2019'
});
8. Close the date picker after selection.
$('.example').jqueryDatePicker({
closeOnSelect:true
});
9. Callback functions.
$('.example').jqueryDatePicker({
onSelect: $.noop,
beforeShow: $.noop
});
10. Localize the date picker
var dates = $.fn.jqueryDatePicker.dates = {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
daysShortest: ["S", "M", "T", "W", "T", "F", "S"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
};
This awesome jQuery plugin is developed by rahul-intel. For more Advanced Usages, please check the demo page or visit the official website.