Choose Multiple Months With Multi Month Picker jQuery Plugin
| File Size: | 12.7 KB |
|---|---|
| Views Total: | 4038 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

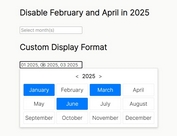
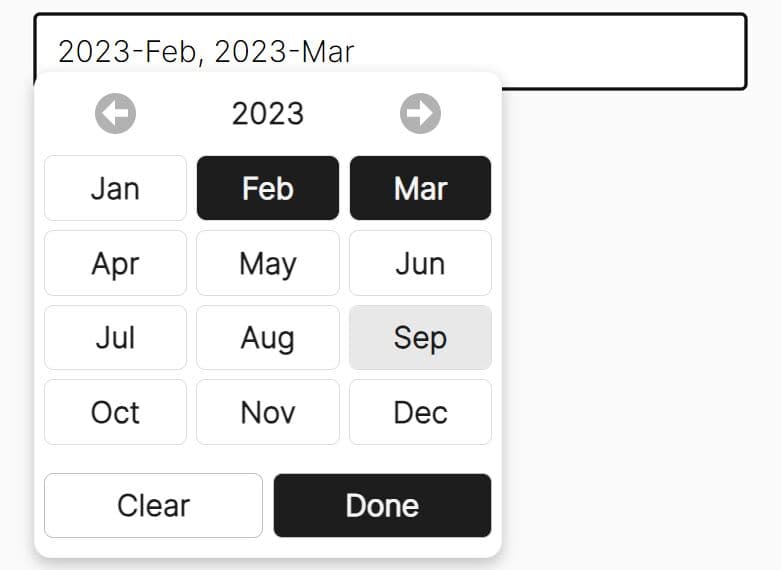
A Multi Month Picker jQuery plugin (jQuery UI widget) that enables selecting multiple months in a month picker popup. You can customize the display format using year and month tokens like yyyy, yy, mmm, mm, and m.
How to use it:
1. To get started, make sure you have jQuery and jQuery UI libraries loaded in the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Create an input field to accept the selected months.
<input type="text" id="example">
3. Call the function on the input field and done.
$(document).ready(function() {
$('#example').multiMonthPicker({
// ...
});
});
4. Specify the pre-selected months:
$(document).ready(function() {
$('#example').multiMonthPicker({
value: ['2023-10','2023-11']
});
});
5. Customize the month format:
- yy: 23
- yyyy: 2023
- m: 4
- mm: 04
- mmm: Apr
$('#example').multiMonthPicker({
// default: 'yyyy-mm'
monthFormat: 'yyyy-mmm',
});
This awesome jQuery plugin is developed by armashansari. For more Advanced Usages, please check the demo page or visit the official website.