Easily Pick A Duration Using Sliders - jQuery durationSlider
| File Size: | 14.4 KB |
|---|---|
| Views Total: | 3021 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

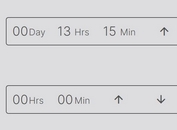
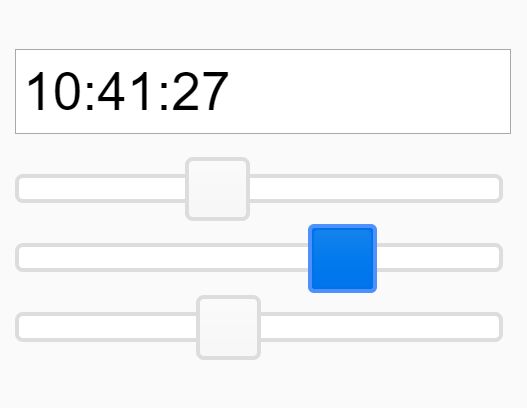
A lightweight duration picker plugin for jQuery that allows the user to quickly pick a duration (in hours, seconds, minutes) by dragging the sliders based on jQuery UI.
Dependencies:
How to use it:
1. Include the necessary JavaScript and CSS files on the web page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/flick/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
2. Download and include the durationSlider plugin's files on the web page.
<script src="jquery-ui-durationslider.js"></script> <link rel="stylesheet" href="jquery-ui-durationslider.css">
3. Create a normal text field for the duration picker.
<input id="example" type="text" value="10:08">
4. Create a group of DIV containers to place the sliders.
<div id="example_hour"></div> <div id="example_minute"></div> <div id="example_second"></div>
5. Call the function on the text field to generate a duration picker.
$('#example').durationslider({
sliders: {
h: { elem: '#example_hour' },
m: { elem: '#example_minute' },
s: { elem: '#example_second' }
}
});
6. Customize the time format.
$('#example').durationslider({
sliders: {
h: { elem: '#example_hour' },
m: { elem: '#example_minute' },
},
format: 'h.mm'
});
7. Customize the duration slider: min/max values and step size.
$('#example').durationslider({
sliders: {
h: { elem: '#example_hour', min: 0, max: 59, step: 1 },
m: { elem: '#example_minute' },
s: { elem: '#example_second' }
}
});
8. Enable/disable the mousewheel support.
$('#example').durationslider({
mousewheel: true
});
Changelog:
2019-01-07
- Fix error on empty value
2018-12-29
- Remove moment dependency
2018-12-20
- Simplify options, support day's slider, refactoring
This awesome jQuery plugin is developed by kanety. For more Advanced Usages, please check the demo page or visit the official website.