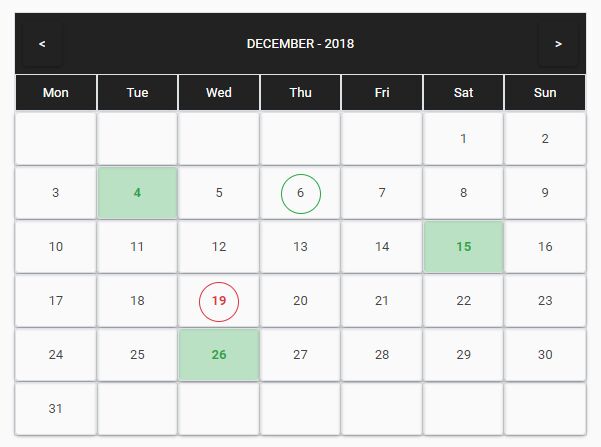
Responsive Calendar For Bootstrap 4 - calendarJS
| File Size: | 23.8 KB |
|---|---|
| Views Total: | 46927 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

calendarJS is a jQuery plugin lets you create a basic responsive calendar component for the latest Bootstrap 4 framework.
Dependencies:
- jQuery.
- Bootstrap 4.
- Font Awesome 5.
- Moment.js.
How to use it:
1. Load the necessary JavaScript and Stylesheet in the document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/4.1.3/darkly/bootstrap.min.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment-with-locales.min.js"></script>
2. Create a container element to place the calendar.
<div id="calendar"></div>
3. Create a new calendar instance with the following parameters:
- #calendar: target selector
- moment().format("Y-M-D"): selected date
- "Monday": the first day of the week
calendar = new CalendarYvv("#calendar", moment().format("Y-M-D"), "Monday");
4. Render the calendar in the container element you specify.
calendar.createCalendar();
5. Customize the calendar with the following attributes.
// preselected dates calendar.diasResal = [1,2,3] // background color of preselected dates calendar.colorResal = "#28a7454d" // text color of preselected dates calendar.textResalt = "#28a745" // background class calendar.bg = "bg-dark"; // text color class calendar.textColor = "text-white"; // class for normal buttons calendar.btnH = "btn-outline-light"; // button class when hovering over calendar.btnD = "btn-rounded-success";
6. Execute a function when a data is clicked.
calendar.funcPer = function(ev){
console.log(ev)
};
This awesome jQuery plugin is developed by yordanch. For more Advanced Usages, please check the demo page or visit the official website.











