Easy Horizontal Timeline Generator With jQuery - Timeline.js
| File Size: | 3.73 MB |
|---|---|
| Views Total: | 64584 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

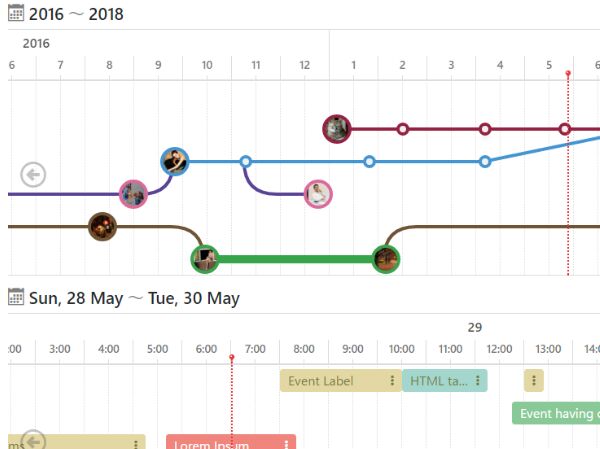
Timeline.js is a jQuery timeline generator which helps you render horizontal, scrolling, responsive bar & point/line style timelines (with event details) from dynamic data arrays/objects.
See also:
How to use it:
1. To use this plugin, you need to load the following JavaScript and CSS files into the document.
<link rel="stylesheet" href="dist/timeline.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/timeline.min.js"></script>
2. Add your own events to the timeline using the data-timeline-node attribute and insert the event group into a normal html list as these:
<div id="myTimeline">
<ul class="timeline-events">
<li data-timeline-node="{ start:'2017-05-28 10:00',end:'2017-05-28 13:00',content:'Event Here' }">Event Label</li>
<li data-timeline-node="{ start:'2017-05-29 23:10',end:'2017-05-29 1:30',content:'<p>Event Here</p>' }">Event Label</li>
</ul>
</div>
3. Create an empty container to display the event details:
<div class="timeline-event-view"></div>
4. Initialize the plugin to generate a default timeline from the html list.
$("#myTimeline").timeline({
// options here
});
5. To customize the timeline, just pass the following options as an object to the timeline() method on init.
$("#myTimeline").timeline({
// "bar" or "point"
type : "bar",
// "years" or "months" or "days"
scale : "days",
// start date time
startDatetime : "currently",
// end date time
endDatetime : "auto",
// displays headline
headline : {
display : true,
title : "",
range : true,
locale : "en-US",
format : { hour12: false }
},
// displays sidebar
sidebar : {
sticky : false,
overlay : false,
list : [], // an array of items
},
// displays ruler
ruler : {
top : {
lines : [],
height : 30,
fontSize : 14,
color : "#777777",
background : "#FFFFFF",
locale : "en-US",
format : { hour12: false }
},
},
// displays footer
footer : {
display : true,
content : "",
range : false,
locale : "en-US",
format : { hour12: false }
},
// displays event meta
eventMeta : {
display : false,
scale : "day",
locale : "en-US",
format : { hour12: false },
content : ""
},
// event data
eventData : [],
// enables/disables effects
effects : {
presentTime : true,
hoverEvent : true,
stripedGridRow : true,
horizontalGridStyle : 'dotted',
verticalGridStyle : 'solid',
},
colorScheme : { // Added new option since v2.0.0
event : {
text : "#343A40",
border : "#6C757D",
background : "#E7E7E7"
},
hookEventColors : () => null, // Added instead of merging setColorEvent of PR#37 since v2.0.0
},
// default view range
range : 3,
// numer of timeline rows
rows : 5,
// height of row
rowHeight : 40,
// width of timeline
width : "auto",
// height of timeline
height : "auto",
// min size of grid
minGridSize : 30,
// margin size
marginHeight : 2,
// "left", "center", "right", "current", "latest" or specific event id
rangeAlign : "latest",
// "default", false and selector
loader : "default",
// loading message
loadingMessage : "",
// hides scrollbar
hideScrollbar : false,
// "session" or "local"
storage : "session",
// loads cached events during reloading
reloadCacheKeep : true,
// zooms the scale of the timeline by double clicking
zoom : false,
// wraps new scale in the timeline container when zooming
wrapScale : true,
// 0: Sunday, 1: Monday, ... 6: Saturday
firstDayOfWeek : 0,
// "canvas" or "d3.js"
engine : "canvas",
// avoid validation of the maximum of the scale grids
disableLimitter : false,
// debug mode
debug : false
});
6. API methods.
// show
$("#myTimeline").timeline('show');
// hide
$("#myTimeline").timeline('hide');
// destroy
$("#myTimeline").timeline('destroy');
// align the timeline
// position: "left" or "begin", "center", "right" or "end", "latest", "current" or "currently", Event ID
// duration: "fast", "normal", "slow" or milliseconds
$("#myTimeline").timeline('alignment', position, duration);
// add new events
$("#myTimeline").timeline('addEvent', eventdata, CALLBACK, userdata);
// remove events
$("#myTimeline").timeline('removeEvent', condition, CALLBACK, userdata);
// update events
$("#myTimeline").timeline('updateEvent', eventdata, CALLBACK, userdata);
// reload the timeline
$("#myTimeline").timeline('reload', options, CALLBACK, userdata);
// show the loader
$('#myTimeline').Timeline('showLoader');
Changelog:
v2.1.3 (2020-11-29)
- Fixed the bug that fails to rendering the headline meta when a "endDatetime" of the timeline option is defined to "auto".
- Modified several styles of headline and footer in Timeline.
- Changed the branch name representing the repository from "master" to "main".
v2.1.2 (2020-11-13)
- Fixed a bug where the grid width specified minGridSize did not work properly when the scale is "week"
- Added the "disableLimitter" option to avoid validation of the maximum of the scale grids
- Modified the styles of sidebar item elements in the timeline
v2.1.1 (2020-10-10)
- Fixed a bug that some methods did not work if the selector of the timeline instance contained uppercase letters
- Fixed a bug that the side-scroll bar is displayed when the width of the element of the timeline instance overflows the parent element
- Upgraded all modules for plugin builds to the latest configuration
v2.1.0 (2020-09-29)
- Fixed the event ID generation process by the addEvent method
- Prevented flicker when replacing any events by using addEvent method
- Fixed a bug with some curved relation lines
- Added the theme color setting option for timeline instances
- Fixed a bug that there is a difference in locale processing between the top and bottom rulers
- Added an argument that can refer to the newly added event data to the callback function of the addEvent method
- Changed the wrapping process for custom user data arguments for each method
- Adjusted and added various styles
v2.0.0 (2019-11-19)
- Fixed a bug that the displayed date on the ruler differs actually value when timezone is UTC.
- Fixed a bug that had not return resolve of promise object in the "placeEvent" method.
- Fixed the default order of outputting to display event detail contents by the "opneEvent" method.
v2.0.0b5 (2019-09-10)
- Fixed a bug that the event node height does not work to be adjusted with depending on a "rowHeight" option.
- Fixed a bug that different ruler is displayed from actual date-time when has timezone diff times as like on while DST.
- Changed an "openEvent" method to be able to bind custom user function that fire just before opening event.
v2.0.0b4 (2019-09-02)
- Changed the order of priority of overwriting to "hook function > event params > colorScheme.event object".
- Fixed a bug that does not hide the loader when empty event.
- Fixed a bug that does not overflow the event container.
- Added optional option type definition to the documentation of an esdoc.
v2.0.0b3 (2019-08-27)
- Fixed a bug that occurred error if an option does not have the ruler settings when binding the Timeline.
- Changed to use webpack for deploying the scripts.
- Synchronized several internal processing during timeline initialization by the Promise.
- Added the "colorScheme" option for setting the default color of every event.
v2.0.0b2 (2019-07-09)
- Added the "firstDayOfWeek" option to define a start day of one week on the timeline.
- Added the "truncateLowers" property in the ruler option to ignore outputting lower ruler scale than global scale.
- Fixed the bug when zooming the scale.
- Changed the default preloading animation to indicator type from strings type.
- Added the "loadingMessage" option for using the custom loader content (by @Guillaume-Bo , PR#37)
- Became to able to include the initial events to the plugin option by the "eventData" option.
- Added the "mixed" type to be able to place the events of bar and point type together on the timeline.
- Added some properties that "presentTime", "stripedGridRow", "horizontalGridStyle", "verticalGridStyle".
- Added a property of "custom" to output the custom datetime format.
- Added the events to be able to swipe the timeline container on the PC browser too.
- Supported to summer time (Daylight Savings Time).
- Fixed the bugs that broke some layouts.
- Fixed some internal processing bugs and stabilized the operation of various methods.
v2.0.0b1 (2019-05-22)
- Added tasks into gulp for deploying on production.
- Added new methods named "dateback" and "dateforth".
- Added new option named "effects" for timeline UI enhancement.
- Fixed a bug that does not remove specific events on "removeEvent" method.
- Fixed a bug that the vertical position of the relation line deviates in multiple rows of containers.
- Fixed a bug that method chain did not work due to asynchronous initialization.
2018-12-12
- Fixed a bug that does not open event detail when clicked event on the timeline.
2017-09-20
- Added handling event of "afterRender".
2017-06-12
- Updated algorithm of httpLanguage option
2017-06-11
- Added feature that multilingualization support
2017-06-08
- Adjusted that the display position of events on the point type timeline
This awesome jQuery plugin is developed by ka215. For more Advanced Usages, please check the demo page or visit the official website.