Horizontal Scrollable Timeline Plugin - jTimeline
| File Size: | 7.2 KB |
|---|---|
| Views Total: | 10979 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

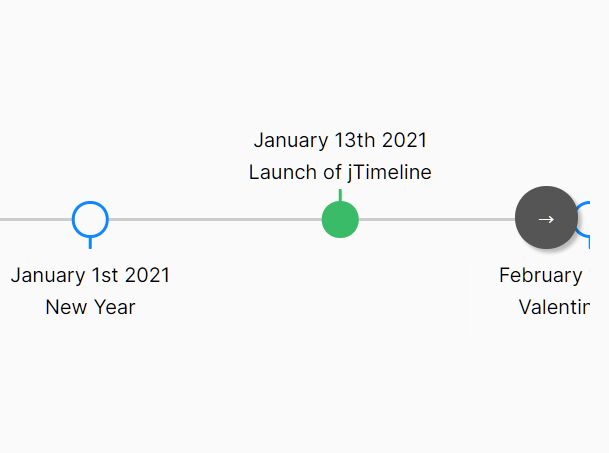
jTimeline is a tiny, responsive, SEO-friendly jQuery timeline plugin that generates a horizontal scrollable timeline from an HTML unordered list.
You can scroll through the events by clicking next/previous arrows in the timeline just like a list scroller.
How to use it:
1. Add the jTimeline plugin's JavaScript and CSS files to the webpage.
<link rel="stylesheet" href="/path/to/jtimeline.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jtimeline.js"></script>
2. Add your own events (steps) as list items to the timeline. Don't forget to set the date and time based on an Unix timestamp as follows:
<div id="jtimeline-demo" class="jtimeline">
<ul class="jtimeline-events">
<li class="jtimeline-event" data-timestamp="1591416000">
June 6th 2020<br />
Birthday
</li>
<li class="jtimeline-event" data-timestamp="1609477200">
January 1st 2021<br />
New Year
</li>
<li class="jtimeline-event is-active" data-timestamp="1610514000">
January 13th 2021<br />
Launch of jTimeline
</li>
<li class="jtimeline-event" data-timestamp="1613278800">
February 14th 2021<br />
Valentine's Day
</li>
</ul>
</div>
3. Initialize the timeline plugin and done.
$(function(){
$('#jtimeline-demo').jTimeline();
});
4. Config the timeline by override the default options as displayed below.
$('#jtimeline-demo').jTimeline({
// pixels per second
resolution: 50000,
// minimum spacing between events
minimumSpacing: 200,
// scrolling (translateX) step size
step: 200,
// character for left arrow
leftArrow: "←",
// character for right arrow
rightArrow: "→",
});
This awesome jQuery plugin is developed by optimumweb. For more Advanced Usages, please check the demo page or visit the official website.











