Dynamic Animated Timeline Slider With jQuery - Roadmap
| File Size: | 69 KB |
|---|---|
| Views Total: | 38661 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

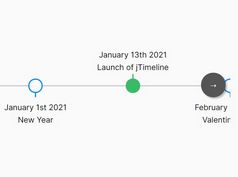
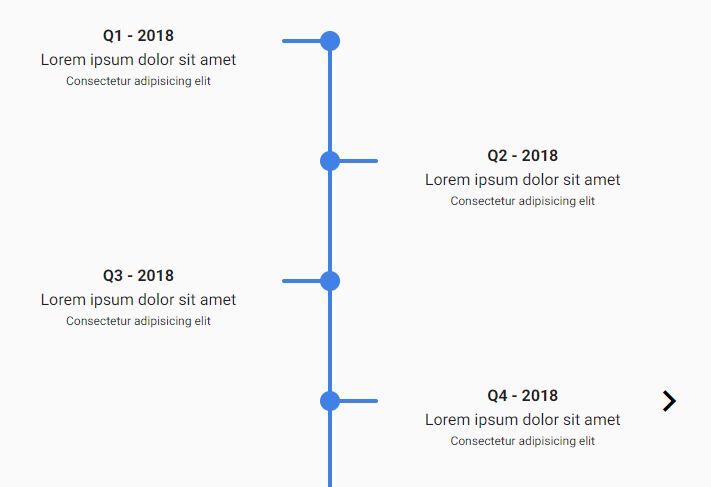
Roadmap is a timeline slider plugin with jQuery that dynamically displays events in a responsive, scrollable, horizontal/vertical slider with a subtle fadeIn animation.
The timeline slider will automatically change the direction based on the current screen size. Compatible with Desktop and mobile.
More timeline sliders:
- Draggable Event Timeline Slider With jQuery - Timespace
- Animated Timeline Slider Plugin For jQuery - Timeline.js
- Responsive Horizontal/Vertical Timeline Plugin For jQuery
How to use it:
1. Include jQuery Roadmap plugin's CSS in the header of the webpage.
<link href="jquery.roadmap.min.css" rel="stylesheet">
2. Create a placeholder element in which you want to render the timeline slider.
<div id="my-timeline"></div>
3. Include jQuery library and the jQuery Timeline plugin's JavaScript at the bottom of the webpage.
<!-- Include jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Include jQuery Roadmap Plugin --> <script src="jquery.roadmap.min.js" type="text/javascript"></script>
4. Create an array of events object for the timeline sldier.
var myEvents = [{
date: 'Q1 - 2017',
content: 'Lorem ipsum dolor sit amet'
},{
date: 'Q2 - 2017',
content: 'Lorem ipsum dolor sit amet'
},{
date: 'Q3 - 2017',
content: 'Lorem ipsum dolor sit amet'
},
// ...
{
date: 'Q3 - 2018',
content: 'Lorem ipsum dolor sit amet'
}
];
5. Initialize the plugin to present the events on the timeline slider.
$('#my-timeline').roadmap(myEvents);
6. Specify how many events to show in the same slide.
$('#my-timeline').roadmap(myEvents,{
eventsPerSlide: 5 // default: 6
});
7. Specify the initial slide.
$('#my-timeline').roadmap(myEvents,{
slide: 2 // default: 1
});
8. Customize the prev/next navigation.
$('#my-timeline').roadmap(myEvents,{
// default: 'prev'
prevArrow: '<i class="material-icons">keyboard_arrow_left</i>',
// default: 'next'
nextArrow: '<i class="material-icons">keyboard_arrow_right</i>'
});
9. The default event template.
$('#my-timeline').roadmap(myEvents,{
eventTemplate: '<li class="timeline__events__event">' +
'<div class="event">' +
'<div class="event__date">####DATE###</div>' +
'<div class="event__content">####CONTENT###</div>' +
'</div>' +
'</li>',
});
10. Set the orientation of the timeline.
$('#my-timeline').roadmap(myEvents,{
// auto, horizontal, vertical
orientation: 'auto'
});
11. Determine the CSS class of the root container.
$('#my-timeline').roadmap(myEvents,{
rootClass: 'roadmap'
});
12. Execute a function after the timeline is rendered.
$('#my-timeline').roadmap(myEvents,{
onBuild: function() {
console.log('on build event');
}
});
Changelog:
v1.4.0 (2020-05-19)
- Added onBuild option
2018-07-13
- Fixed: handled animation on resize
2018-06-23
- Fixed: handled animation on resize
2018-06-22
- Fixed for mobile
2018-06-21
- Added: timeline animation
2018-06-19
- Renamed to Roadmap
This awesome jQuery plugin is developed by stefanomarra. For more Advanced Usages, please check the demo page or visit the official website.