Draggable Event Timeline Slider With jQuery - Timespace
| File Size: | 22.3 KB |
|---|---|
| Views Total: | 19680 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

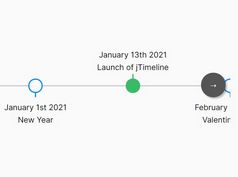
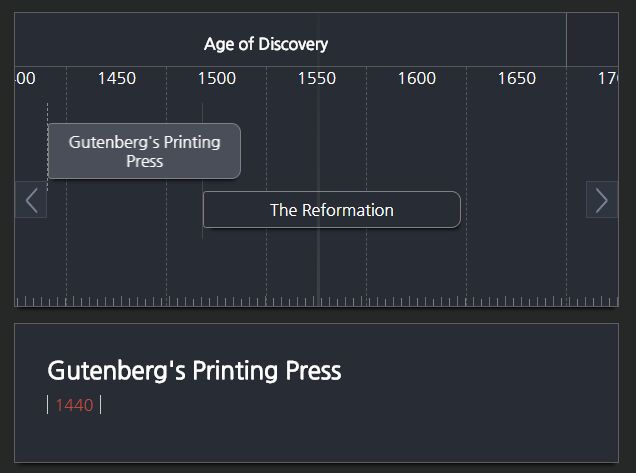
Timespace is a jQuery plugin for creating a dynamic, responsive, horizontal, draggable, touch-friendly timeline to display custom events in a slider manner. Click on the event slot you will sell more details about the event.
How to use it:
1. Load the latest version of jQuery (slim build) and the Timespace plugin's JavaScript in the html page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jquery.timespace.js"></script>
2. Load a theme CSS of your choice in the head section of the page.
<!-- Dark theme --> <link href="css/jquery.timespace.dark.css" rel="stylesheet"> <!-- Light theme --> <link href="css/jquery.timespace.light.css" rel="stylesheet">
3. Create a container where the event timeline should appear.
<div id="timeline"></div>
4. Call the function on the container element and define your own events displayed in the timeline.
$('#timeline').timespace({
// 24-hour timeline
data: {
headings: [
{start: 0, end: 6, title: 'Night'},
{start: 6, end: 12, title: 'Morning'},
{start: 12, end: 18, title: 'Afternoon'},
{start: 18, title: 'Evening'},
],
events: [
{
start: 6.50,
title: 'Breakfast',
description: 'Eat a healthy breakfast.',
// width: number
// noDetails: false,
// class:string,
// callback: Function
},
{start: 8, end: 10, title: 'Walk', description: 'Go for a walk.'},
{start: 14, title: 'Lunch', description: 'Eat a healthy lunch.'},
{start: 14.75, title: 'Meeting', description: 'Meeting with Co-workers.'},
]
},
});
5. All default options to customize the event timeline.
$('#timeline').timespace({
// max width in pixels
maxWidth: 1000,
// max height in pixels
maxHeight: 280,
// the amount of pixels to move the Timespace on navigation
// 0 to disable
navigateAmount: 200,
// The multiplier to use with navigateAmount when dragging the time table horizontally
dragXMultiplier: 1,
// The multiplier to use with navigateAmount when dragging the time table vertically
dragYMultiplier: 1,
// selected event
// 0 for first event, -1 to disable
selectedEvent: 0,
// if the time table should shift when an event is selected
shiftOnEventSelect: true,
// If the window should scroll to the event display box on event selection (only applies if the time table height is greater than the window height)
scrollToDisplayBox: true,
// jQuery object to use for the event display box
customEventDisplay: null,
// or 'date'
timeType: 'hour',
// using 12-Hour time
use12HourTime: true,
// if a suffix should be added to the displayed time (e.g. '12 AM' or '300 AD')
useTimeSuffix: true,
// receives the lowercase suffix string and returns a formatted string
timeSuffixFunction: s => ' ' + s[0].toUpperCase() + s[1].toUpperCase(),
// start/end time
startTime: 0,
endTime: 23,
// the amount of time markers to use
// 0 to calculate from startTime, endTime, and markerIncrement
markerAmount: 0,
// the amount of time between each marker
markerIncrement: 1,
// width of marker
markerWidth: 100,
controlText: {
navLeft: 'Move Left',
navRight: 'Move Right',
drag: 'Drag',
eventLeft: 'Previous Event',
eventRight: 'Next Event',
}
});
Change log:
v1.3.1 (2018-04-28)
- Removed background lines for better performance
v1.3.0 (2018-04-28)
- Fixed y navigation on left or right nav button click
v1.2.0 (2018-04-26)
- Removed Google font to fix getting incorrect width on text span.
- Changed navigateTime direction argument to Array [x,y] for shifting both planes.
2018-04-25
- Fixed for IE.
- Changed transparent colors to rgba
2018-04-21
- Fixed event border and wide event title clamp on nav button hold
- Fixed transition for wide event title clamp
2018-04-20
- Added controlText option and event box element getter from within callback
2018-04-19
- Fixed mousedown on titleClamp not moving time table
2018-04-17
- Added smoother time shift for end of drag.
- Added support for Touch events, and converted table to html5 for drag compatibility.
- Fixed event box overlaying other events.
2018-04-16
- General code tweaks
2018-04-15
- Changed time headings to be static within the thead
2018-04-14
- Added height constraint and Y table shifting
2018-04-13
- Added event navigation.
- Fixed display time.
2018-04-12
- Added nav button hold and other tweaks
- Fixed event overhang
- Added title for events
2018-04-11
- Added Time Heading Clamp for wide headings
- Fixed heading clamp and Added scrollToDisplayBox option
2018-04-10
- CSS & example update
This awesome jQuery plugin is developed by AdventCoding. For more Advanced Usages, please check the demo page or visit the official website.