Display Events On Any Time Scales - jQuery Dateline
| File Size: | 32.2 KB |
|---|---|
| Views Total: | 6308 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

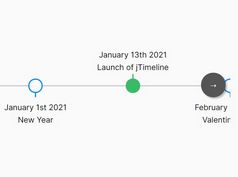
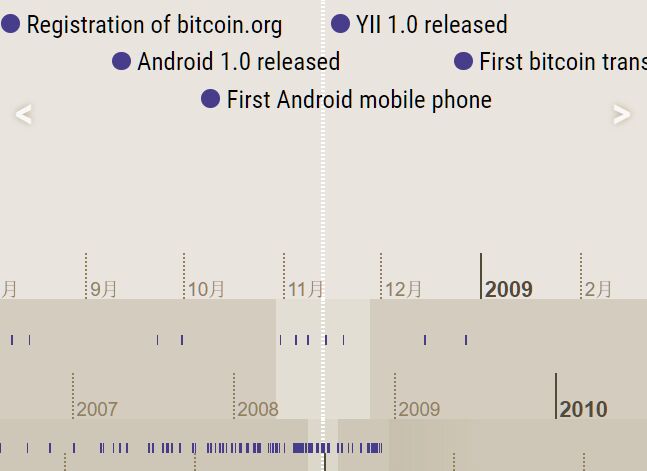
Dateline is a dynamic, draggable, touch-enabled jQuery timeline plugin which displays your date based events on any time scales (from milliseconds to millennia).
See also:
Dependencies:
- jQuery
- jQuery UI
- underscore.js
How to use it:
1. Include the necessary jQuery, jQuery UI and underscrore libraries on the webpage.
<script src="/path/to/underscore-min.js"></script> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2. Download and include the Dateline plugin's files.
<link href="css/jquery.dateline.css" rel="stylesheet"> <script src="js/jquery.dateline.js"></script>
3. Create a container element to hold the timeline.
<div id="example"></div>
4. Initialize the plugin on the container element and specify an array of objects represeting the timelines to generate.
- width: size of the timeline
- layout: or 'normal' mode
- scale: Dateline.MILLISECOND, Dateline.SECOND, Dateline.MINUTE, Dateline.HOUR, Dateline.DAY, Dateline.WEEK, Dateline.MONTH, Dateline.YEAR, Dateline.DECADE, Dateline.CENTURY, Dateline.MILLENNIUM
- interval: interval in pixels
- multiple: sets to 1 to display all scale divisions
$('#example').dateline({
bands: [
{
width: "60%",
scale: Dateline.MONTH,
interval: 60
},
{
width: "24%",
layout: "overview",
scale: Dateline.YEAR,
interval: 100
},
{
width: "16%",
layout: "overview",
scale: Dateline.DECADE,
interval: 40,
multiple: 2
}
],
});
5. Add your own events to the timeline.
myEvents = [
{
"id": 1,
"start": "2008-01-01",
"text":" Event 1"
"class": "class-1"
},{
"id": 2,
"start": "2018-01-01",
"text": "Event 2"
"class": "class-2"
},{
"id": 3,
"start": "2019-01-01",
"stop": "2019-05-01"
"text": "Event 3"
"class": "class-3"
}
]
$('#example').dateline({
events: myEvents,
bands: [
{
width: "60%",
scale: Dateline.MONTH,
interval: 60
},
{
width: "24%",
layout: "overview",
scale: Dateline.YEAR,
interval: 100
},
{
width: "16%",
layout: "overview",
scale: Dateline.DECADE,
interval: 40,
multiple: 2
}
],
});
6. Available options to customize the timeline.
$('#example').dateline({
// size of the timeline
size: '320px',
// initial point
cursor: new Date(),
// begin/end dates
begin: null,
end: null,
// true = redirect the page to the URL you specify
redirect: false,
// the url the page will be redirected to
url: false,
// or Dateline.EDGE
grid: Dateline.MIDDLE,
// custom loading indicator
// by default, the plugin uses Font Awesome for the loading spinner
loading: '<i class="fa fa-refresh fa-spin fa-lg"></i> …'
});
7. Move the timeline to a specific point.
$('#example').cursor(date);
8. Move the timeline to a specific event.
$('#example').find(eventID);
9. Execute a function on each change.
$("#example").on("datelinechange", function(evt, data) {
// do something
});
Changelog:
v1.2.5 (2019-07-16)
- Fixed CSS.
This awesome jQuery plugin is developed by sjaakp. For more Advanced Usages, please check the demo page or visit the official website.