Interactive Timeline Slider In jQuery - Horizontal Timeline
| File Size: | 46.1 KB |
|---|---|
| Views Total: | 23693 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

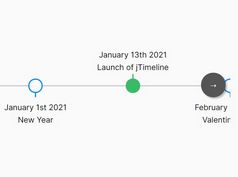
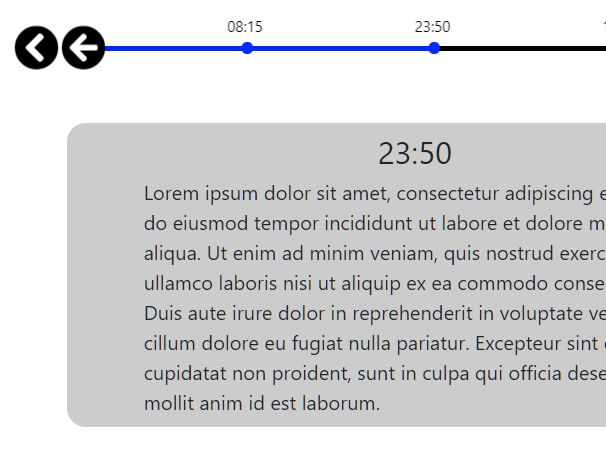
A jQuery plugin to create a dynamic, interactive, responsive, touch-friendly, SEO-friendly timeline that makes it possible to displays event data in a horizontal slider interface.
More features:
- Custom date intervals for desktop/tablet/mobile.
- Custom display mode: dateTime, date, time, dayMonth, monthYear, year.
- Automatically slides through event data.
- Allows to slide through events with mouse drag, touch swipe, keyboard arrows, mouse wheel, etc.
- Font Awesome based navigation controls.
- Search engine friendly. Based on the HTML ordered list.
- Customi CSS based animations.
See also:
How to use it:
1. Include jQuery library together with the Horizontal Timeline plugin's files on the html page.
<link rel="stylesheet" href="/path/to/horizontal_timeline.2.0.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/horizontal_timeline.2.0.min.js"></script>
2. Include the jQuery touchSwipe plugin for the support of touch gestures. REQUIRED if the addRequiredFile is set to false (See Below).
<script src="/path/to/jquery.touchSwipe.min.js"></script> <!-- Or from a CDN --> <script src="https://unpkg.com/jquery-touchswipe@latest/jquery.touchSwipe.min.js"></script>
3. Include the jQuery mousewheel plugin for the support of mouse wheel. REQUIRED if the addRequiredFile is set to false (See Below).
<script src="/path/to/jquery.touchSwipe.min.js"></script> <!-- Or from a CDN --> <script src="https://unpkg.com/jquery-touchswipe@latest/jquery.touchSwipe.min.js"></script>
4. Include the Font Awesome Iconic Font for the navigation controls.
<link rel="stylesheet" href="/path/to/fontawesome.min.css">
5. Add the timeline events to an HTML ordered list and specify the Datetime and date display with non-date text in the data-horizontal-timeline attribute. The selected CSS class is used to display the event on init.
<div class="horizontal-timeline" id="myTimeline">
<div class="events-content">
<ol>
<li class="selected" data-horizontal-timeline='{"date": "12/12/2012", "customDisplay": "Custom Text"}'>
Event 1
</li>
<li data-horizontal-timeline='{"date": "12/12/2016", "customDisplay": "Custom Text"}'>
Event 2
</li>
<li data-horizontal-timeline='{"date": "12/12/2019", "customDisplay": "Custom Text"}'>
Event 3
</li>
... more events here ...
</ol>
</div>
</div>
6. To generate a timeline slider from the HTML ordered list, just attach the function to the top container and done.
$(function(){
$('#myTimeline').horizontalTimeline();
});
7. Config the timeline slider by overrideing the following options.
$('#myTimeline').horizontalTimeline({
// ! Deprecate these individual options in favour of the object options. //
desktopDateIntervals: 200, //************\\
tabletDateIntervals: 150, // Minimum: 120 \\
mobileDateIntervals: 120, //****************\\
minimalFirstDateInterval: true,
// ! End Deprecated options //
/* New object options... */
// If the deprecated single options exist in the user options, then use them,
// otherwise default to the new object options.
// Can not use in conjunction with the single options...
// If both single and object options are set in the options, the object will take precedence.
dateIntervals: {
"desktop": 200, //************\\
"tablet": 150, // Minimum: 120 \\
"mobile": 120, //****************\\
"minimal": true
},
// display type: dateTime, date, time, dayMonth, monthYear, year
dateDisplay: "dateTime",
// normal, reverse
dateOrder: "normal",
// enable/disable autoplay
autoplay: false,
// autoplay speed in seconds
autoplaySpeed: 8,
// pause hover
autoplayPause_onHover: false,
// enable/disable mousewheel
useScrollWheel: false,
// enable/disable touchSwipe plugin
useTouchSwipe: true,
// enable/disable keyboard interactions
useKeyboardKeys: false,
// auto load required resources
addRequiredFile: true,
// enable nav buttons
useNavBtns: true,
// enable scroll buttons
useScrollBtns: true,
// Font Awesome icons
useFontAwesomeIcons: true,
// ! Deprecate these individual options in favour of the object options. //
iconBaseClass: "fas fa-3x", // Space separated class names
scrollLeft_iconClass: "fa-chevron-circle-left",
scrollRight_iconClass: "fa-chevron-circle-right",
prev_iconClass: "fa-arrow-circle-left",
next_iconClass: "fa-arrow-circle-right",
pause_iconClass: "fa-pause-circle",
play_iconClass: "fa-play-circle",
animation_baseClass: "animationSpeed", // Space separated class names
enter_animationClass: {
"left": "enter-left",
"right": "enter-right"
},
exit_animationClass: {
"left": "exit-left",
"right": "exit-right"
},
// ! End Deprecated options //
/* New object options... */
// If the deprecated single options exist in the user options, then use them,
// otherwise default to the new object options.
// Can not use in conjunction with the single options...
// If both single and object options are set in the options, the object will take precedence.
iconClass: {
"base": "fas fa-3x", // Space separated class names
"scrollLeft": "fa-chevron-circle-left",
"scrollRight": "fa-chevron-circle-right",
"prev": "fa-arrow-circle-left",
"next": "fa-arrow-circle-right",
"pause": "fa-pause-circle",
"play": "fa-play-circle"
},
animationClass: {
"base": "animationSpeed", // Space separated class names,
"enter": {
"left": "enter-left",
"right": "enter-right"
},
"exit": {
"left": "exit-left",
"right": "exit-right"
}
}
/* End new object options */
});
8. API methods.
// add new event
var html = '<li data-date="02/02/2020">Event Here.</li>';
$('#myTimeline').horizontalTimeline('addEvent', html, 'after', '01/01/2020');
$('#myTimeline').horizontalTimeline('addEvent', html, 'before', '03/03/2020');
// remove event
$('#myTimeline').horizontalTimeline('removeEvent', '02/02/2020');
// go to an event with or without options
$('#myTimeline').horizontalTimeline('goTo', '02/02/2020', {
smoothScroll: true
});
// refresh the timeline
$('#myTimeline').horizontalTimeline('refresh');
// destroy the timeline
$('#myTimeline').horizontalTimeline('destroy');
9. Event handlers.
$('#myTimeline').on("eventAdded.horizontalTimeline", function(event){
if(event.newEventDate == "02/02/2020") {
// ...
}
console.log('Added ' + event.newEventDate);
});
$('#myTimeline').on("eventRemoved.horizontalTimeline", function(event){
if(event.removedDate == "02/02/2020") {
// ...
}
console.log('Removed ' + event.removedDate);
});
$('#myTimeline').on("eventChanged.horizontalTimeline", function(event){
if(event.currentEventDate == "02/02/2020") {
// ...
}
console.log('The new selected date is ' + event.currentEventDate);
});
$('#myTimeline').on("goToTimeline.horizontalTimeline", function(event){
if(event.goToDate == "02/02/2020") {
event.timelineSelector.addClass('goneTo');
...
}
console.log('The date we are going to is: ' + event.goToDate +' and on the timeline: '+ event.timelineSelector[0].id);
});
Changelog:
v2.0.5.3 (2020-04-10)
- Adds a new option that had been requested to be able to set different autoplay speeds for each event.
v2.0.5.2 (2020-04-21)
- A minor bug fix
v2.0.5.1 (2020-04-10)
- Bugs fixed.
v2.0.5.1 (2020-04-10)
- Added new object options
- Deprecated some individual options in favour of the object options
- Added new DOM event initialised
- Fixed bugs
- Changed various code, making it better
v2.0.5 (2019-12-06)
- Added: 3 new attachable namespaced DOM events: eventAdded, eventRemoved, eventChanged (the latter requested via email and an issue).
- Added: A new goTo public method, using the pre-exisiting go-to link functions.
- Added: A new attachable namespaced DOM event goToTimeline to the goTo method (fires before it goes to timeline/date).
- Changed: A fail safe into the goTo method so that we can not go to a non-existant event.
- Changed:Go-to link functions to use the new goTo public method
- Changed:The way the goTo method handles the optional smooth scroll settings using an object to set the defaults as the function arguments. In line with this, the method call in the go-to-timeline link function has been updated.
- Bugs fixed
v2.0.5alpha (2019-12-06)
- Autoplay will now stop playing if not in the viewport.
- When autoplay is in the paused state and the content changes, upon playing again, the progress bar will reset to the start.
- Added more options and data attributes.
- Bugfixes.
2019-09-28
- Added: A proper getMonthName function to make it easier to the event creation.
- Added: Some CSS to style the text as the default in the event content.
- Added: dateOrder option to reverse the order of the date display.
- Changed: Renamed buttonDisable to buttonStates to reflect the docs naming.
- Changed: Some CSS rules that affected the scrollbars.
- Fixed: The useFontAwesomeIcons option where it wouldn't do anything due to missing code.
- Fixed: A bug that inconsistently and inaccurately calculates the width of the timeline on init, so the scrolling of the timeline was off slightly. (This was due to the function being called slightly before all elements had to chance to be created). Fixed with a 300s delay.
- Fixed: A bug that when the buttons are disiabled, the timeline appears to not to have a width and disappeared.
- Fixed: A persistant bug that shows the horizontal (x) scrollbar when translating the event content, added a line in the CSS.
- Fixed: A bug that broke multiple timelines by using the nav buttons that stored the wrong timeline instance when TouchSwipe was used.
- Removed: Removed some unnecessary commented out code in the Refresh method.
2019-07-25
- Added more options
This awesome jQuery plugin is developed by yCodeTech. For more Advanced Usages, please check the demo page or visit the official website.