Auto Format Time In An Input With jQuery - Timetator
| File Size: | 5.96 KB |
|---|---|
| Views Total: | 2985 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

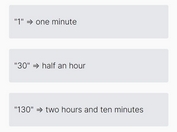
Timetator is a small yet useful jQuery plugin which automatically transforms numeric values (e.g. 932) into time strings (e.g. 09:32) with a custom separator.
How to use it:
1. Download and put the main JavaScript file fm.timetator.jquery.js after jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="fm.timetator.jquery.js"></script>
2. Just attach the function timetator to an input field and done.
<input id="example" value="">
$(function () {
$('#example').timetator();
});
3. You can set the initial time using the native value attribute:
<input id="example" value="14:00">
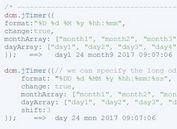
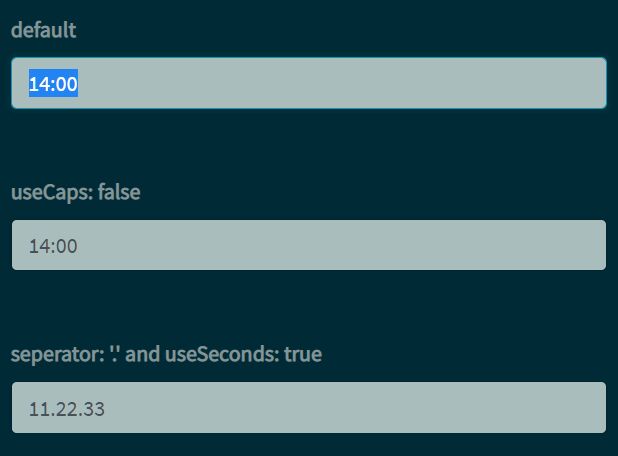
4. Customize the separator displayed between hours and minutes. Default: :.
$(function () {
$('#example').timetator({
seperator: '.'
});
});
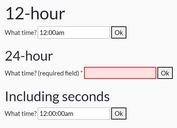
5. Determine whether to show seconds. Default: false.
$(function () {
$('#example').timetator({
useSeconds: true
});
});
6. Determine whether to cap the time value at 23:59. Default: true.
$(function () {
$('#example').timetator({
useCap: true
});
});
7. You can also automatically initialize the plugin by adding the CSS class timetator to the input field and override the default settings using data-OPTION attributes:
<input class="timetator" value="14:00" data-timetator-use-cap="false">
This awesome jQuery plugin is developed by QODIO. For more Advanced Usages, please check the demo page or visit the official website.