Inline Week Day Picker Plugin - jQuery weekdays
| File Size: | 6.94 KB |
|---|---|
| Views Total: | 12228 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

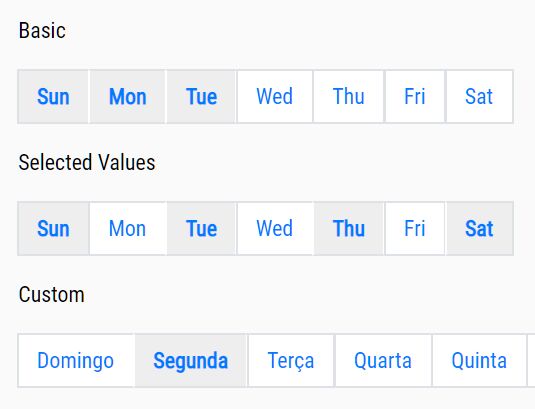
A small yet configurable week day picker plugin that enables the visitor to select the day(s) of the week from a group of inline buttons.
How to use it:
1. Import jQuery library together with the JavaScript jquery-weekdays.js and stylesheet jquery-weekdays.css into the html file.
<link href="src/jquery-weekdays.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous">
</script>
<script src="src/jquery-weekdays.js"></script>
2. Create a container element to place the week day picker.
<div id="weekdays"> </div>
3. The JavaScript to generate a basic week day picker on the page.
$(function(){
$('#weekdays').weekdays();
});
4. Define an array of pre-selected days. 0 = Sunday.
$(function(){
$('#weekdays').weekdays({
selectedIndexes: [0, 2, 4, 6]
});
});
5. Enable the single selection mode.
$(function(){
$('#weekdays').weekdays({
singleSelect: true
});
});
6. Default CSS selectors.
$(function(){
$('#weekdays').weekdays({
listClass: 'weekdays-list',
itemClass: 'weekdays-day',
itemSelectedClass : 'weekday-selected'
});
});
7. Localize the week day picker.
$(function(){
$('#weekdays').weekdays({
days: ["Domingo", "Segunda", "Terça", "Quarta", "Quinta", "Sexta", "Sábado"]
});
});
8. Get the selected day(s).
// returns ["0", "1", "2"]
$('#weekdays').selectedIndexes();
// OR
// returns ["Sun", "Mon", "Tue"]
$('#weekdays').selectedDays();
Changelog:
2019-07-05
- fixing a bug in pre-selected items
This awesome jQuery plugin is developed by nikolasmagno. For more Advanced Usages, please check the demo page or visit the official website.





