Basic Responsive Event Calendar Plugin - jQuery Equinox
| File Size: | 61.7 KB |
|---|---|
| Views Total: | 16415 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

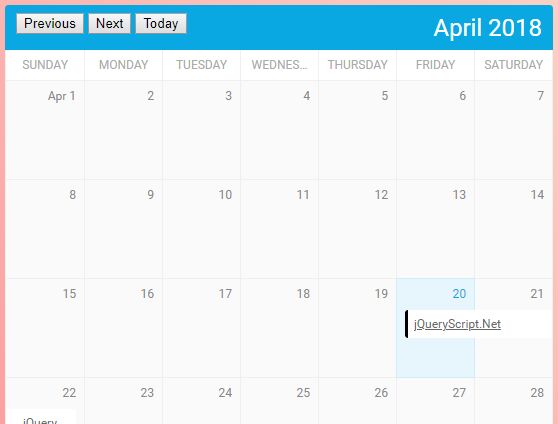
The Equinox jQuery plugin lets you create a minimal, clean, dynamic fully responsive event calendar widget in a container element you specify.
Dependencies:
- jQuery
- Moment.js
How to use it:
1. Load the necessary jQuery and moment.js JavaScript libraries in the html page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
2. Load the jQuery Equinox's Stylesheet and JavaScript in the page.
<link href="dist/equinox.css" rel="stylesheet"> <script src="dist/equinox.min.js"></script>
3. Call the plugin to generate a basic responsive calendar inside a given container.
<div class="event-calendar"></div>
$(function(){
$('.event-calendar').equinox();
});
4. Add scheduled events to the calendar.
const myEvents = [
{
start: '2018-04-20 17:30',
end: '2018-04-22 17:30',
title: 'Event 1',
url: '#',
class: 'custom-class',
color: '#000',
data: { // data here }
},
{
start: '2018-05-20 17:30',
end: '2018-05-22 17:30',
title: 'Event 2',
url: '#',
class: 'custom-class',
color: '#000',
data: { // data here }
},
{
start: '2018-06-20 17:30',
end: '2018-06-22 17:30',
title: 'Event 3',
url: '#',
class: 'custom-class',
color: '#000',
data: { // data here }
}
],
$('.event-calendar').equinox({
events: myEvents
});
4. Available callback functions.
$('.event-calendar').equinox({
onEventClick: null,
onPreviousMonthStart: null,
onNextMonthStart: null,
onCurrentMonthStart: null,
onLoadStart: null,
onLoadEnd: null
});
This awesome jQuery plugin is developed by JordanCrown. For more Advanced Usages, please check the demo page or visit the official website.











