Full Featured Datetime Picker For Bootstrap 4/3/2
| File Size: | 201 KB |
|---|---|
| Views Total: | 8803 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

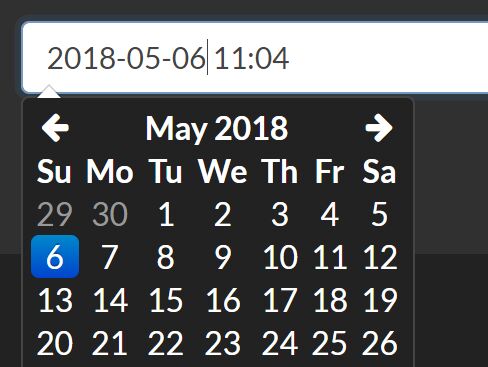
An easy-to-use yet highly customizable jQuery date & time picker for the Bootstrap framework.
Key features:
- Supports Bootstrap 4/3/2.
- Multi language (i18n) support.
- Supports inline mode.
- Custom date & time format.
- Keyboard navigation.
- Supports Font Awesome icons.
- Supports mousewheel events.
- Custom timezone offset.
- Callback functions.
- And much more.
Basic usage:
1. Import the necessary jQuery library and Bootstrap framework into the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Import the OPTIONAL Font Awesome Iconic Font and jQuery MouseWheel plugin into the document.
<link rel="stylesheet" href="/path/to/font-awesome.min.css"> <script src="/path/to/jquery.mousewheel.min.js"></script>
3. Download and import the Bootstrap Datetimepicker plugin's files in the document.
<link rel="stylesheet" href="css/bootstrap-datetimepicker.css"> <script src="js/bootstrap-datetimepicker.js"></script>
4. Attach the datetime picker to an input field you specify.
<input id="demo" class="example" type="text">
$('#demo').datetimepicker();
5. Create an inline datetime picker on the webpage.
<div id="demo"></div>
$('#demo').datetimepicker();
6. Possible plugin options to customize the datetime picker.
$('#demo').datetimepicker({
// custom datetime format
format: 'mm/dd/yyyy',
// the first day of the week
// 0 = Sunday
weekStart: 0,
// start/end dates
startDate: null,
endDate: null,
// days of the week that should be disabled
// 0 = Sunday
daysOfWeekDisabled: [],
// auto close after selection
autoclose: false,
// 0 or 'hour' for the hour view
// 1 or 'day' for the day view
// 2 or 'month' for month view (the default)
// 3 or 'year' for the 12-month overview
// 4 or 'decade' for the 10-year overview. Useful for date-of-birth datetimepickers.
startView: 2,
// min/max view
minView: 0,
maxView: 4,
// shows the clear button
clearBtn: false,
// If true or "linked", displays a "Today" button at the bottom of the datetimepicker to select the current date.
// If true, the "Today" button will only move the current date into view; if "linked", the current date will also be selected.
todayBtn: false,
// highlights the current date
todayHighlight: false,
// enables keyboard navigation
keyboardNavigation: true,
// language
language: 'en',
// forces parsing of the input value when the picker is closed
forceParse: true,
// the increment used to build the hour view.
minuteStep: 5,
// 'bottom-right', 'bottom-left', 'top-right', 'top-left'
pickerPosition: 'bottom-right',
// 'decade', 'year', 'month', 'day', 'hour'
viewSelect: 'month',
// enables meridian views for day and hour views.
showMeridian: false,
// initial date
initialDate: new Date(),
// z-inde property
zIndex: null,
// custom time zone
timezone: 'GMT',
// enables Font Awesome icons.
// required for Bootstrap 4
fontAwesome: false,
// mousewheel options
wheelViewModeNavigation: false,
wheelViewModeNavigationInverseDirection: false,
wheelViewModeNavigationDelay: 100,
});
7. Available callback functions.
$('#demo').datetimepicker({
onRenderYear: function(date) {
},
onRenderMonth: function(date) {
},
onRenderDay: function(date) {
},
onRenderHour: function(hour) {
},
onRenderMinute: function(minute) {
}
});
8. API methods.
// removes the datetime picker
$('#demo').datetimepicker('remove');
// shows the datetime picker
$('#demo').datetimepicker('show');
// hides the datetime picker
$('#demo').datetimepicker('hide');
// updates the datetime picker
$('#demo').datetimepicker('update', new Date());
// sets start date
$('#demo').datetimepicker('setStartDate', '2018-01-01');
// sets end date
$('#demo').datetimepicker('setEndDate', '2018-12-31');
// sets dates to disable
$('#demo').datetimepicker('setDaysOfWeekDisabled', [0,6]);
// sets minutes to disable
$('#demo').datetimepicker('setMinutesDisabled', [25,59]);
// sets hours to disable
$('#demo').datetimepicker('setHoursDisabled', [12,19]);
// sets initial date
$('#demo').datetimepicker('setInitialDate', '2018-12-31');
9. Event handlers.
$('#demo').datetimepicker()
.on('changeDate', function(ev){
// on date change
});
.on('show', function(ev){
// when displayed
});
.on('hide', function(ev){
// when hidden
});
.on('changeYear', function(ev){
// on year change
});
.on('changeMonth', function(ev){
// on month change
});
.on('outOfRange', function(ev){
// when out of range
});
This awesome jQuery plugin is developed by AuspeXeu. For more Advanced Usages, please check the demo page or visit the official website.











