Animated Calendar Plugin With Event Management - GC-Calendar
| File Size: | 16.1 KB |
|---|---|
| Views Total: | 18152 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

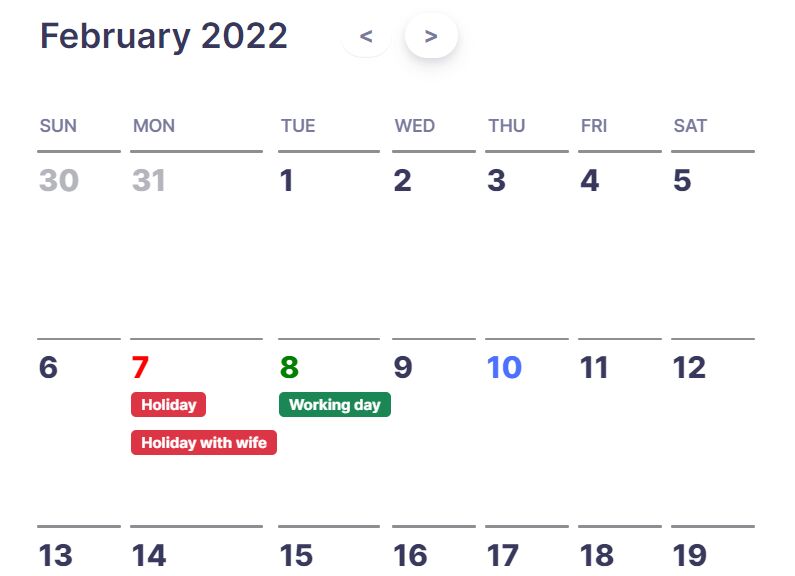
GC-Calendar is a lightweight jQuery plugin that will easily help you in creating an animated and attractive calendar of your events by month.
It is fully responsive and uses CSS3 animations to provide a smooth slide transition when switching between months.
How to use it:
1. Insert the stylesheet calendar-gc.min.css and JavaScript calendar-gc.min.js into the document.
<!-- jQuery Is Reqired --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- GC-Calendar Plugin Files --> <link rel="stylesheet" href="./dist/calendar-gc.min.css" /> <script src="./dist/calendar-gc.min.js"></script>
2. Create a container to hold your calendar.
<div id="calendar"></div>
3. Initialize the plugin to generate a basic calendar on the page.
var calendar = $("#calendar").calendarGC({
// options here
});
4. Add events to the calendar.
var calendar = $("#calendar").calendarGC({
events: [
{
date: new Date("2022-02-07"),
eventName: "Holiday",
className: "my-class",
onclick(e, data) {
console.log(data);
},
dateColor: "red"
},
{
date: new Date("2022-02-07"),
eventName: "Holiday with wife",
className: "my-class",
onclick(e, data) {
console.log(data);
},
dateColor: "red"
},
// ... more events
],
onclickDate: function (e, data) {
console.log(e, data);
}
});
5. Determine which day is the beginning of the week. 0 is Sunday, 1 is Monday, ...
var calendar = $("#calendar").calendarGC({
dayBegin: 0, // default: 1
});
6. Localize day and month names.
var calendar = $("#calendar").calendarGC({
dayNames: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
});
7. Customize the prev & next buttons.
var calendar = $("#calendar").calendarGC({
nextIcon: '>',
prevIcon: '<',
});
8. Trigger functions as you click the prev & next buttons.
var calendar = $("#calendar").calendarGC({
onPrevMonth: function (e) { },
onNextMonth: function (e) { },
});
9. Set the active date.
calendar.setDate("2023-01-01");
10. Set events.
const events = [
{
date: new Date(),
eventName: "Event #1",
className: "badge bg-info",
dateColor: "red"
}
];
calendar.setEvents(events);
Changelog:
2023-08-19
- Bugfix
v1.1.0 (2023-01-23)
- add new functions setDate(date) and setEvents(events)
This awesome jQuery plugin is developed by nggepe. For more Advanced Usages, please check the demo page or visit the official website.











