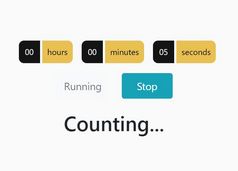
Simple Stopwatch Plugin With jQuery - jsRapStopwatch
| File Size: | 8.4 KB |
|---|---|
| Views Total: | 967 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

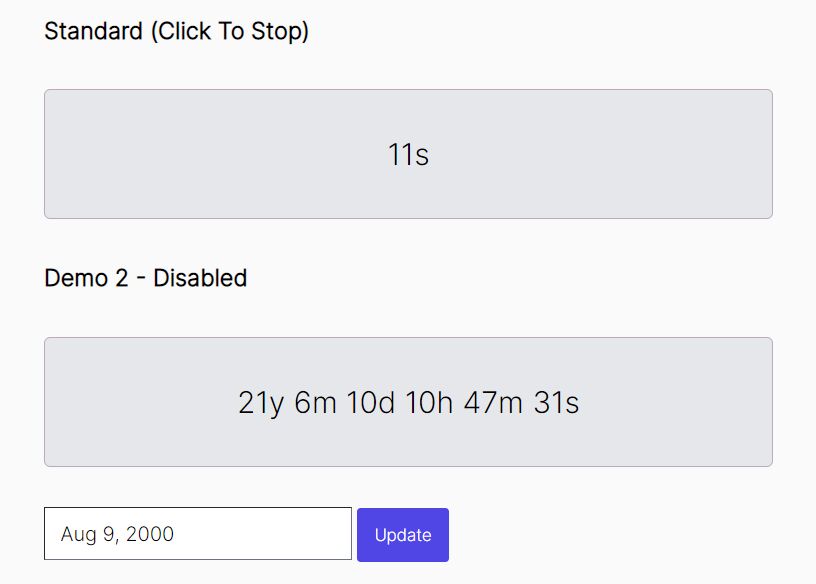
jsRapStopwatch is a simple, lightning-fast jQuery plugin that creates a stopwatch-style timer on the page.
It keeps counting where you left it before you close the page.
How to use it:
1. Download and include the jsRapStopwatch.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jsRapStopwatch.js"></script>
2. Create an empty DIV to hold the stopwatch.
<div id="example"></div>
3. Initialize the plugin to generate a stopwatch that starts at 0 seconds.
$(function(){
myStopWatch = $('#example').jsRapStopwatch()[0];
});
4. Create a stopwatch that starts at the specified time.
let d = 'Aug 9, 2000'; myStopWatch.opt.timeStart.setTime(Date.parse(d));
5. By default, the stopwatch will stop when the user clicks on the container. You can disable the behavior by setting the enabled parameter to false.
$(function(){
myStopWatch = $('#example').jsRapStopwatch({
enabled: false
})[0];
});
6. Customize the time names.
$(function(){
myStopWatch = $('#example').jsRapStopwatch({
timeName: ['y ', 'm ', 'd ', 'h ', 'm ', 's']
})[0];
});
// => 26y 6m 10d 10h 34m 12s
7. Callback functions.
$(function(){
myStopWatch = $('#example').jsRapStopwatch({
onClickBefore: null,
onClickAfter: null
})[0];
});
8. Apply your own CSS styles to the stopwatch.
.rapStopwatch {
background: #E5E7EB;
padding: 2rem 1rem;
border-radius: 5px;
margin: 2rem auto;
font-size: 1.5rem;
}
Changelog:
2023-01-02
- JS Update
This awesome jQuery plugin is developed by Thibor. For more Advanced Usages, please check the demo page or visit the official website.