Responsive Horizontal/Vertical Timeline Plugin For jQuery
| File Size: | 101 KB |
|---|---|
| Views Total: | 40430 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

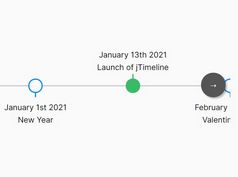
A responsive, flexible, animated, scrollable and high-performance jQuery (Vanilla JavaScript) timeline plugin that automatically switches between horizontal and vertical layouts depending on the current screen size.
See also:
How to use it:
1. To use the Timeline.js as a jQuery plugin, load the following JavaScript and CSS files into your page which has jQuery library loaded.
<link href="css/timeline.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="js/timeline.min.js"></script>
2. Add your own stories to the timeline following the markup structure as follows:
<div class="timeline">
<div class="timeline__wrap">
<div class="timeline__items">
<div class="timeline__item">
<div class="timeline__content">
<h2>2018</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dignissim neque condimentum lacus dapibus. Lorem
ipsum dolor sit amet, consectetur adipiscing elit. Integer dignissim neque condimentum lacus dapibus.</p>
</div>
</div>
<div class="timeline__item">
<div class="timeline__content">
<h2>2017</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dignissim neque condimentum lacus dapibus.</p>
</div>
</div>
<div class="timeline__item">
<div class="timeline__content">
<h2>2016</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dignissim neque condimentum lacus dapibus.</p>
</div>
</div>
...
</div>
</div>
</div>
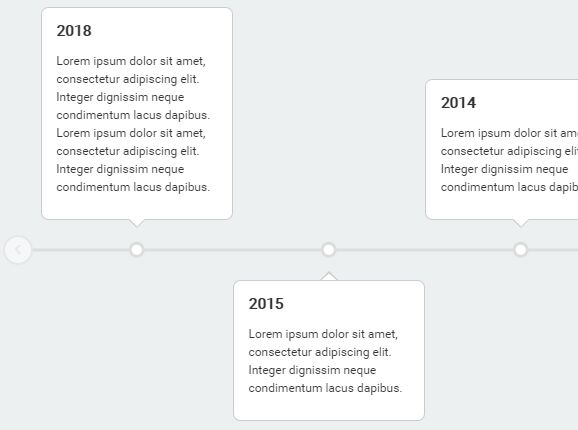
3. Initialize the timeline.js plugin to create a vertical timeline on the page.
$(function(){
jQuery('.timeline').timeline();
});
4. Change the default layout to 'horizontal'.
jQuery('.timeline').timeline({
mode: 'horizontal'
});
5. Specify the screen size at which breakpoint the horizontal timeline should swtich to the 'Vertical' layout.
jQuery('.timeline').timeline({
mode: 'horizontal',
forceVerticalMode: 600 // 600px
});
6. Specify the alignment of the first item when the timline is in the 'Vertical' mode.
jQuery('.timeline').timeline({
verticalStartPosition: 'left' // or right
});
7. Specify the max number of stories to display at a time.
jQuery('.timeline').timeline({
mode: 'horizontal',
visibleItems: 3
});
8. Specify the alignment of the first item when the timline is in the 'horizontal' mode.
jQuery('.timeline').timeline({
horizontalStartPosition: 'top' // or bottom
});
9. Set the distance from the bottom to trigger the vertical mode.
jQuery('.timeline').timeline({
verticalTrigger: '15%' percentage or pixel value
});
10. Set the distance from the bottom to trigger the vertical mode.
jQuery('.timeline').timeline({
verticalTrigger: '15%' percentage or pixel value
});
11. Specify the number of events to slide in the horizontal mode.
jQuery('.timeline').timeline({
moveItems: 1
});
12. Set the initial event to display on init.
jQuery('.timeline').timeline({
startIndex: 0
});
13. You can also config the timeline using data-OPTION attributes as follows.
<div class="timeline" data-start-index="0"> ... </div>
Changelog:
2020-02-14
- Removed console log.
2018-09-02
- Fixed Error when there is less nodes to fill timeline visible area
2018-07-20
- Fixed Flashing when scroll in/out timeline
2018-07-18
- Disable next button on horiztonal timeline when startIndex is at the end
2018-06-23
- Add 'startIndex' configuration setting
2018-05-10
- Fixes for IE and code optimisation
2018-04-20
- Add fix for when user entered verticalTrigger > viewport height
2018-04-19
- Update 'verticalTrigger' configuration setting tests
2018-04-18
- Fixed vertical timeline
This awesome jQuery plugin is developed by squarechip. For more Advanced Usages, please check the demo page or visit the official website.