Horizontal Duration Picker For jQuery - timeBar.js
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 5116 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

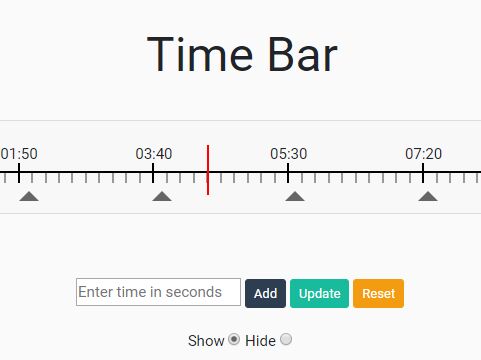
A creative jQuery duration picker plugin which makes it easy to select a time duration in seconds from a horizontal time bar with custom scales and markers.
How to use it:
1. Add the jQuery timeBar.js plugin's files to the html page which has jQuery library loaded.
<link href="src/css/timebar.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="src/js/timebar.js"></script>
2. Create a container to place the time bar.
<div id="timeline-demo"></div>
3. Initialize the plugin and specify an array of preset points as follows:
const timebar = $("#timeline-demo").timebar({
totalTimeInSecond: 550,
cuepoints: [0, 110, 220, 330, 440, 550]
});
4. All default options to customize the time bar.
const timebar = $("#timeline-demo").timebar({
element: null,
totalTimeInSecond: 0,
cuepoints: [],
width: 0,
globalPageX: 0,
selectedTime: 0,
multiSelect: false,
showCuepoints: true,
});
5. Callback functions that can be used to display the selected time duration.
const timebar = $("#timeline-demo").timebar({
barClicked(time) {
// do something
},
pointerClicked(time) {
// do something
}
});
6. API methods.
// add a new point timebar.addCuepoints(time); // updates the selected point timebar.updateSelectedCuepoint(time); // deletes selected point timebar.deleteSelectedCuepoints(); // shows/hides points timebar.showHideCuepoints();
Changelog:
2018-06-27
- bugfixed.
This awesome jQuery plugin is developed by Pulkitchadha. For more Advanced Usages, please check the demo page or visit the official website.