Konb-style Time Range Selector With jQuery And D3.js - timeRangeWheelSlider
| File Size: | 11.8 KB |
|---|---|
| Views Total: | 5508 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

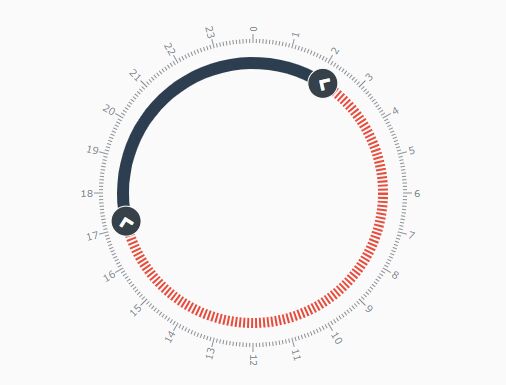
timeRangeWheelSlider is a jQuery plugin to create a circular, SVG-based, touch-enabled, knob-style, 24-hour time range selector (duration picker) using d3.js library.
The time range wheel slider enables the user to select a time range with mouse drag or touch swipe events.
How to use it:
1. Load the Font Awesome for the drag/touch handles.
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
2. Load the latest version of jQuery and D3.js libraries right before the closing body tag.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/d3/5.7.0/d3.min.js"></script>
3. Create a container to holder the time range selector.
<div id="example"></div>
4. Initialize the time range selector and set the initial time range.
$("#example").timerangewheel({
data: {
"start":"18:00",
"end":"02:00"
}
});
5. Customize the appearance of the time range selector by overriding the following options.
$("#example").timerangewheel({
width: 240,
height: 240,
margin: { top:20, left:20, bottom:20, right:20 },
offset: 80,
indicatorWidth: 12,
accentColor: '#d81b60',
handleRadius: 14,
handleStrokeWidth: 2,
handleStrokeColor: "#ffffff",
handleIconColor: "#333333",
handleFillColorStart: "#ffffff",
handleFillColorEnd: "#d81b60",
rangeTotal: 24,
tickColor: "#f9f9f9",
indicatorBackgroundColor: "#d3d3d3"
});
6. Output the start/end times and duration using the onChange callback.
<div class="start"></div> <div class="end"></div> <div class="duration"></div>
$("#example").timerangewheel({
onChange: function (timeObj) {
$(".start").html("Start: "+timeObj.start);
$(".end").html("End: "+timeObj.end);
$(".duration").html("Duration: "+timeObj.duration);
}
});
This awesome jQuery plugin is developed by jpweinerdev. For more Advanced Usages, please check the demo page or visit the official website.











