Select Dates & Times From Form Fields - jQuery moDateTimeField
| File Size: | 19.6 KB |
|---|---|
| Views Total: | 1676 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

moDateTimeField is a simple, convenient, mobile-compatible jQuery DateTime picker plugin for the web. Licensed under The GNU General Public License v3.0.
The plugin enables the user to pick dates and times from Year, Month, Day, Hour, Minutes, Secondes form fields, with data validation and SQL preformatting.
How to use it:
1. Create a regular input field that stores the date and time you select.
<input type="text" name="exemple" id="exemple" class="datetime-field" value="2018-08-21">
2. Insert jQuery library and the moDateTimeField plugin into the HTML file.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="moDatetimeField.js"></script>
3. Call the function on the input field.
$('#exemple').moDateField();
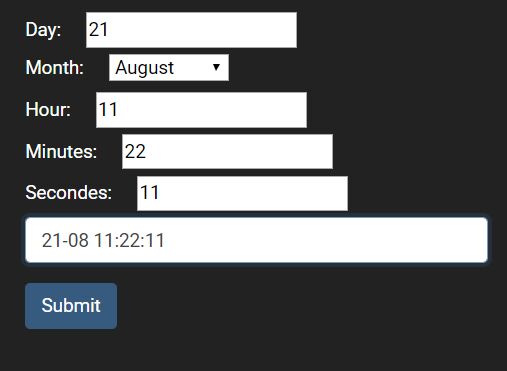
4. This will generate date fields as these:
<div class="modatetime-field-container" data-function="date" data-is-sql="1">
<div class="modatetime-field-wrapper modatetime-year">
<label for="exemple__datetime_field_year">Year</label>
<input type="text" maxlength="4" id="exemple__datetime_field_year" name="exemple__datetime_field_year" data-field="year" data-default="2018" data-form-field="exemple" value="2018" placeholder="YYYY">
</div>
<div class="modatetime-field-wrapper modatetime-month">
<label for="exemple__datetime_field_month">Month</label>
<input type="hidden" mxlenght="2" id="exemple__datetime_field_month" name="exemple__datetime_field_month" data-field="month" data-default="01" data-form-field="exemple" value="08">
<select>
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8" selected="selected">August</option>
<option value="9">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
</div>
<div class="modatetime-field-wrapper modatetime-day">
<label for="exemple__datetime_field_day">Day</label>
<input type="text" maxlength="2" id="exemple__datetime_field_day" name="exemple__datetime_field_day" data-field="day" data-default="01" data-form-field="exemple" value="21" placeholder="DD">
</div>
</div>
<input type="text" name="exemple" id="exemple" class="datetime-field" value="2018-08-21">
5. To enable time fields, call the moDatetimeField function instead.
$('#exemple').moDateTimeField();
6. Enable/disable the SQL preformating functionality.
$('#exemple').moDateTimeField({
'isSql':0
});
7. Customize the date/time format.
$('#exemple').moDateTimeField({
format:'d-m H:i:s'
});
This awesome jQuery plugin is developed by MOWebCreation. For more Advanced Usages, please check the demo page or visit the official website.











