Auto Calculate Age Based On Birthday In jQuery - Ager.js
| File Size: | 4.7 KB |
|---|---|
| Views Total: | 8948 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Ager.js is a small yet useful Age Calculator written in jQuery that automatically calculates someone's age based on the Date of Birth you provide.
You can customize the date format and prefix/suffix of the output.
How to use it:
1. To get started, include the JavaScript file ager.js after loading jQuery library (slim build).
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="ager.js"></script>
2. Wrap the Date of Birth into a container element.
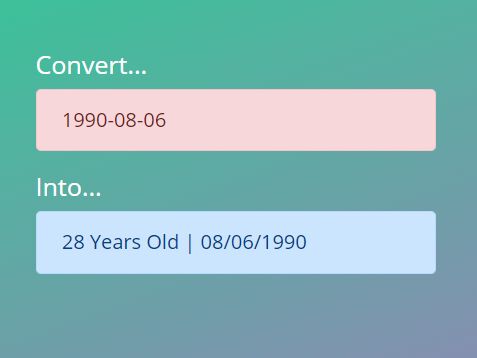
<span class="ager">1990-08-06</span>
3. Call the function on the element and customize the output with the following parameters.
$('.ager').ager({
years_text: "Years Old",
output: "%a %Y | %M. %D<sup>%s</sup> %y",
day_first_suffixes: ["st", "nd", "rd"],
day_global_suffixes: "th",
text_months: ["Jan", "Feb", "Mar", "Apr", "May", "jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
output_type: "html" // or text
});
<!-- Output --> 28 Years Old | 08/06/1990
4. Date and Time Format Strings.
- %d: 01-31
- %D: 1-31
- %m: 01-12
- %M: 1-12
- %N: Month name
- %y: Birthday year
- %Y: e.g. 28 years old
- %a: Calculated age
- %s: Day's suffix
5. You can also specify the date of birth in the JavaScript:
$('.ager').ager({
birth: "1990-08-06"
});
This awesome jQuery plugin is developed by jhechavarria. For more Advanced Usages, please check the demo page or visit the official website.