Create Countdown Timers Using Bootstrap 4 Progressbar - progressBarTimer
| File Size: | 7.88 KB |
|---|---|
| Views Total: | 19899 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

progressBarTimer is a jQuery plugin that lets you create smooth, customizable countdown timers or loading progress bars using Bootstrap 4's progress bar component.
The plugin dynamically changes the styles of the countdown timer depending on the remaining time. Also provides a callback function which will be fired when the countdown is completely finished.
How to use it:
1. The plugin requires the latest jQuery library and Bootstrap 4 framework.
<!-- Stylesheet --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
2. Generate a default countdown timer (60 seconds) in a container element you specify.
<div id="example"></div>
var myCountdown = $('#example').progressBarTimer({
autostart: true // default false
});
3. If you want to start the countdown timer manually.
var myCountdown = $('#example').progressBarTimer();
myCountdown.start();
4. Set the tartget time in seconds you want to countdown from.
var myCountdown = $('#example').progressBarTimer({
autostart: true,
timeLimit: 120 // default: 60
});
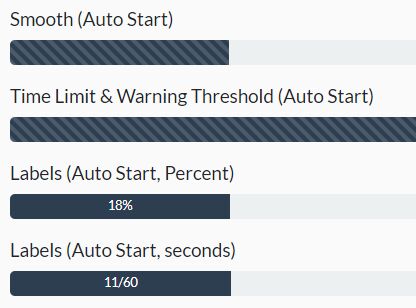
5. Customize the appearance of the countdown timers.
var myCountdown = $('#example').progressBarTimer({
// warning threshold in seconds
warningThreshold: 5,
// base style
baseStyle: '',
// warning style
warningStyle: 'bg-danger',
// complete style
completeStyle: 'bg-success',
// should the timer be smooth or stepping
smooth: false,
// striped progress bar
striped: false,
// animated stripes
animated: false,
// height of progress bar
// 0 = default height
height: 0
});
6. If you want to display percentage value or remaining time inside the countdown timer.
var myCountdown = $('#example').progressBarTimer({
label : {
show: true,
type: 'percent' // or 'seconds' => 23/60
}
});
7. Execute a function when the countdown timer is finished.
var myCountdown = $('#example').progressBarTimer({
onFinish: function() {}
});
8. API methods.
// start the countdown timer myCountdown.start(); // stop the countdown timer myCountdown.stop(); // extend the current timer myCountdown.extendTimer(secs); // add seconds to the countdown timer myCountdown.addSeconds(secs);
Changelog:
2019-03-04
- Fixed warningThreshold not working;
- Allows to refresh the progressbar;
This awesome jQuery plugin is developed by imalliar. For more Advanced Usages, please check the demo page or visit the official website.











