Unobtrusive Time Picker Dropdown Plugin - jQuery timeSelect.js
| File Size: | 7.22 KB |
|---|---|
| Views Total: | 3190 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

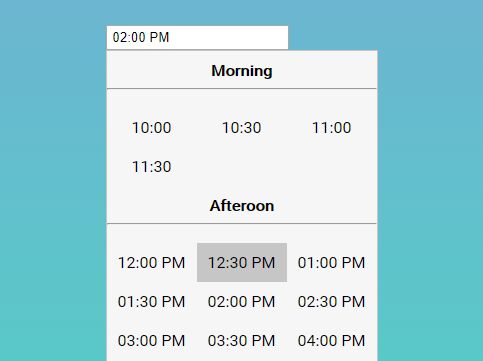
The jQuery timeSelect.js plugin adds an unobtrusive, user-friendly time picker to your form field that enables the visitor to select predefined times from a dropdown panel.
How to use it:
1. Load the stylesheet jquery.timeselect.css for the basic styling of the time picker.
<link rel="stylesheet" href="jquery.timeselect.css">
2. Create an empty element in which the timepicker will generate.
<div id="example"></div>
3. Load both jQuery library and the main JavaScript jquery.timeselect.js right before closing body tag.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.timeselect.js"></script>
4. Initialize the plugin to generate a basic time picker.
$(document).ready(function(){
$("#example").timeselect();
})
5. Determine whether or not to use 24-hour time format. Default: 12h.
$(document).ready(function(){
$("#example").timeselect({
format: "24h"
});
})
6. Set the interval in minutes that will be used to generated predefined times. Default: 30 minutes.
$(document).ready(function(){
$("#example").timeselect({
interval: 60
});
})
7. Set the start/end hours.
$(document).ready(function(){
$("#example").timeselect({
startHour: 10,
endHour: 22
});
})
8. Determine whether or not to hide seconds. Default: hide.
$(document).ready(function(){
$("#example").timeselect({
hideSeconds: false
});
})
9. Determine whether or not to show the Morning/Afternoon/Evening separators. Default: hide.
$(document).ready(function(){
$("#example").timeselect({
showSeparator: true
});
})
This awesome jQuery plugin is developed by thephpx. For more Advanced Usages, please check the demo page or visit the official website.











