Google Calendar-Like jQuery Data & Time Range Picker - datepair
| File Size: | 85.9 KB |
|---|---|
| Views Total: | 18463 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

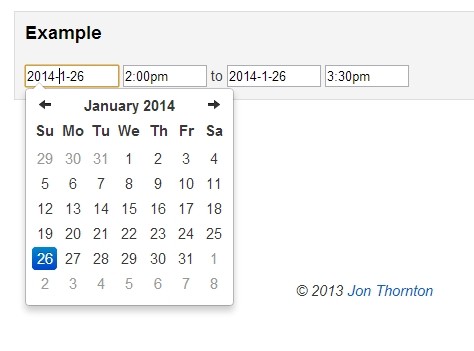
Datepair is an easy jQuery date picker plugin that allows you to select date & time ranges like on Google Calendar.
Based on uxsolutions's Bootstrap Datepicker and jonthornton's jQuery timepicker plugin.
How to use it:
1. Include jQuery library and the jQuery datapair plugin on the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/datepair.min.js"></script> <script src="/path/to/dist/jquery.datepair.min.js"></script>
2. Include uxsolutions's Bootstrap Datepicker and jonthornton's jQuery timepicker plugin on the page. Note that it also supports 3-party date picker libraries such as Pikaday and jQuery UI datepicker widget.
<link rel="stylesheet" href="jquery.timepicker.css" /> <script src="jquery.timepicker.js"></script> <link rel="stylesheet" href="bootstrap-datepicker.css"> <script src="bootstrap-datepicker.js"></script>
3. Create text input fields for the data & time range picker.
<div id="myDatePicker"> <input type="text" class="date start" /> <input type="text" class="time start" /> to <input type="text" class="date end" /> <input type="text" class="time end" /> </div>
4. Initialize the datetime range picker and done.
$('#myDatePicker .time').timepicker({
// options
});
$('#myDatePicker .date').datepicker({
// options
});
$('#myDatePicker').datepair({
// options
})
5. Available plugin options.
startClass: 'start',
endClass: 'end',
timeClass: 'time',
dateClass: 'date',
defaultDateDelta: 0,
defaultTimeDelta: 3600000,
anchor: 'start',
// defaults for jquery-timepicker; override when using other input widgets
parseTime: function(input){
return jq(input).timepicker('getTime');
},
updateTime: function(input, dateObj){
jq(input).timepicker('setTime', dateObj);
},
setMinTime: function(input, dateObj){
jq(input).timepicker('option', 'minTime', dateObj);
},
// defaults for bootstrap datepicker; override when using other input widgets
parseDate: function(input){
return input.value && jq(input).datepicker('getDate');
},
updateDate: function(input, dateObj){
jq(input).datepicker('update', dateObj);
}
6. API methods.
var milliseconds = $('#myDatePicker').datepair('getTimeDiff');
$('#myDatePicker').datepair('remove');
$('#myDatePicker').datepair('refresh');
7. Event handlers.
$('#myDatePicker')
.on('rangeSelected', function(){
// do something
}).on('rangeIncomplete', function(){
// do something
}).on('rangeError', function(){
// do something
});
Changelog:
v0.4.19 (2022-05-30)
- Replace grunt with rollup
v0.4.17 (2021-04-22)
- Discard date updates if off by >1000 years
v0.4.16 (2018-01-31)
- Fixe date rollover when setting initial value
v0.2.3 (2014-09-03)
- Added 'anchor' option
v0.2.2 (2014-07-04)
- Added check for inputs before initializing deltas
v0.2.1 (2014-06-24)
- Fixed exception for time-only pairs.
v0.2.0 (2014-06-22)
- Fixed custom event helper in IE
v0.1.1 (2014-06-07)
- Fixed date flipping with time change.
v0.1.0 (2014-03-01)
- Added getTimeDiff method.
- Added rangeError event.
v0.1.0 (2014-02-10)
- added more examples.
This awesome jQuery plugin is developed by jonthornton. For more Advanced Usages, please check the demo page or visit the official website.











