Create A Simple Flat Date Picker with jQuery MomentPicker Plugin
| File Size: | 18.7 KB |
|---|---|
| Views Total: | 5967 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

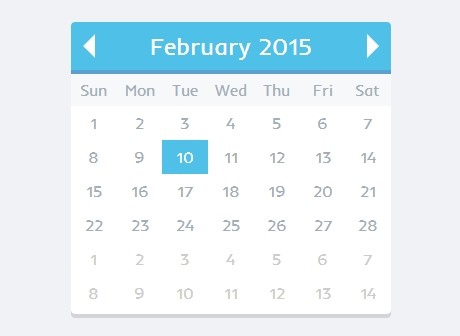
MomentPicker is a simple jQuery plugin which takes advantage of moment.js to create a flat style date picker that allows you to select and pick a date with ease.
How to use it:
1. Create a container where you want to place the date picker.
<div id="picker" class="picker"></div>
2. Include necessary javascript files at the bottom of the page.
<script src="moment.min.js"></script> <script src="MomentPicker.min.js"></script> <script src="main.js"></script>
3. Add the following CSS snippet in your CSS file or include the MomentPicker.css on your page.
div.picker {
width: 20rem;
color: #34495e;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border-radius: 4px;
overflow: hidden;
-webkit-box-shadow: 0 -4px 0 rgba(0,0,0,0.15) inset, 0 4px 0 rgba(0,0,0,0.12);
-moz-box-shadow: 0 -4px 0 rgba(0,0,0,0.15) inset, 0 4px 0 rgba(0,0,0,0.12);
box-shadow: 0 -4px 0 rgba(0,0,0,0.15) inset, 0 4px 0 rgba(0,0,0,0.12)
}
div.picker * {
-webkit-tap-highlight-color: rgba(0,0,0,0)
}
div.picker *:focus {
-webkit-tap-highlight-color: rgba(0,0,0,0);
outline: none
}
div.picker a, div.picker span {
color: #A4AEB9
}
div.picker a {
text-decoration: none;
cursor: pointer
}
div.picker div:after {
content: "";
display: block;
clear: both
}
div.picker div.header {
position: relative;
font-size: 1.5em;
height: 2em;
line-height: 2em;
border-bottom: 4px solid #5BA0D0;
background-color: #4FC1E9
}
div.picker div.header a {
display: block;
position: absolute;
top: 0;
bottom: 0;
text-align: center;
color: #fff
}
div.picker div.header a.next, div.picker div.header a.prev {
width: 2em;
overflow: hidden
}
div.picker div.header a.next:after, div.picker div.header a.prev:after {
content: "";
display: block;
position: absolute;
width: 0;
height: 0;
top: .5em;
border: .5em solid transparent
}
div.picker div.header a.next {
right: 0
}
div.picker div.header a.next:after {
left: 1em;
border-left-color: #fff
}
div.picker div.header a.prev {
left: 0
}
div.picker div.header a.prev:after {
border-right-color: #fff
}
div.picker div.header a.current {
right: 2em;
left: 2em
}
div.picker div.body {
position: relative;
height: 15rem;
color: #A4AEB9;
background-color: #fff
}
div.picker div.body .current {
color: #fff;
background-color: #4FC1E9
}
div.picker div.body span {
background-color: #eee
}
div.picker div.body div.week {
color: #4FC1E9;
background-color: #F6F8FA
}
div.picker div.body div.week span {
line-height: 2em;
width: 14.28571%;
background-color: transparent
}
div.picker div.body div.month a, div.picker div.body div.month span {
line-height: 2.16667em;
width: 14.28571%
}
div.picker div.body a, div.picker div.body span {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
float: left;
text-align: center
}
div.picker div.body a.prev, div.picker div.body a.next, div.picker div.body span.prev, div.picker div.body span.next {
color: #ccc
}
div.picker div.body [data-year], div.picker div.body [data-month] {
width: 25%;
line-height: 5em
}
4. Initialize the date picker with one JS call.
$(function() {
$('#picker').MomentPicker();
});
Change log:
v1.3.4 (2014-05-07)
- Updating version and docs
v1.3.1 (2014-02-26)
- check if is a valid moment value
v1.2.1 (2014-02-25)
- update.
This awesome jQuery plugin is developed by coma. For more Advanced Usages, please check the demo page or visit the official website.











