User-friendly Duration Selector - jQuery Durationspinner
| File Size: | 7.78 KB |
|---|---|
| Views Total: | 2361 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

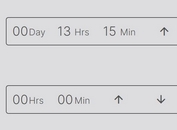
This is a user-friendly duration spinner widget for jQuery UI that makes it easier to increment / decrement duration strings using up and down buttons.
See also:
Dependencies:
- jQuery
- jQuery UI
- Moment.js
- Moment Duration Format
How to use it:
1. Load the latest jQuery library and other required resources in the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/flick/jquery-ui.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment-duration-format/2.2.2/moment-duration-format.min.js"></script>
2. Load the Durationspinner plugin's script right before the closing body tag.
<script src="jquery-ui-durationspinner.js"></script>
3. Attach the Durationspinner plugin to a normal input field. Done.
<input type="text" name="text" class="example">
$(function(){
$('input.example').durationspinner();
});
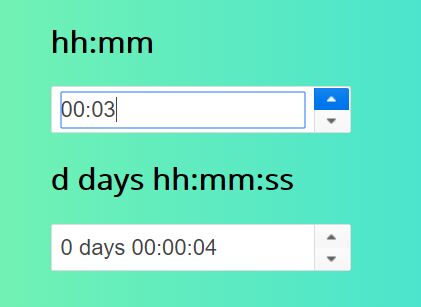
4. Customize the time format.
$(function(){
$('input.example').durationspinner({
format: 'd [days] hh:mm:ss'
});
});
5. Set the step size. Default: 60.
$('input.example').timespinner({
step: 30
});
This awesome jQuery plugin is developed by kanety. For more Advanced Usages, please check the demo page or visit the official website.