User-friendly Time Selector - jQuery Timespinner
| File Size: | 5.09 KB |
|---|---|
| Views Total: | 5980 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

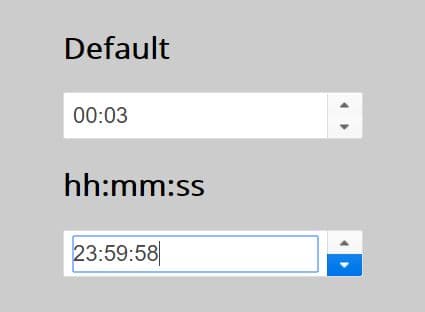
A user-friendly time spinner widget for jQuery UI that makes it easier to increment / decrement time & duration strings using up and down buttons.
See also:
How to use it:
1. Load the needed jQuery, jQuery UI and moment.js libraries in the document.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/flick/jquery-ui.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
2. Load the jQuery Timespinner plugin after jQuery.
<script src="jquery-ui-timespinner.js"></script>
3. Create a normal text field for the time spinner.
<input type="text" name="text" class="demo">
4. Call the plugin on the text field and done.
$(function(){
$('input.example').timespinner();
});
5. Customize the time format.
- H: hours
- m: minutes
- s: seconds
$('input.example').timespinner({
format: 'HH:mm'
});
6. Set the step size. Default: 1
$('input.example').timespinner({
step: 2
});
This awesome jQuery plugin is developed by kanety. For more Advanced Usages, please check the demo page or visit the official website.











