Easy Dynamic Event Calendar Plugin For jQuery - tempust
| File Size: | 22.6 KB |
|---|---|
| Views Total: | 10900 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

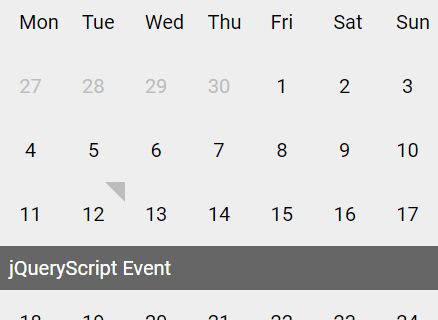
Tempust is a lightweight jQuery plugin used to create a dead simple dynamic event calendar UI where the user can select months and years from header dropdowns. The event detail will be revealed with a sliding effect as you click on the date.
How to use it:
1. Load the jQuery Tempust plugin's main CSS file in the header of the webpage.
<link rel="stylesheet" href="dist/style.css">
2. Create a container in which you want to generate the event calendar.
<div id="tempust"></div>
3. Initialize the plugin to generate a default calendar in the container you just created.
$("#tempust").tempust();
4. Add your own events to the calendar.
$("#tempust").tempust({
events: {
"2017/12/24": $("<div>Event on today</div>")
}
});
5. More options to customize the event calendar.
$("#tempust").tempust({
date: new Date(),
offset: 1
});
6. The event handler which will be fired on each date change:
$("#tempust").on("changeDate", function (event) {
// do something
});
This awesome jQuery plugin is developed by semirix. For more Advanced Usages, please check the demo page or visit the official website.











