Minimal Clean Data Range Picker Plugin With jQuery
| File Size: | 21.8 KB |
|---|---|
| Views Total: | 5813 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

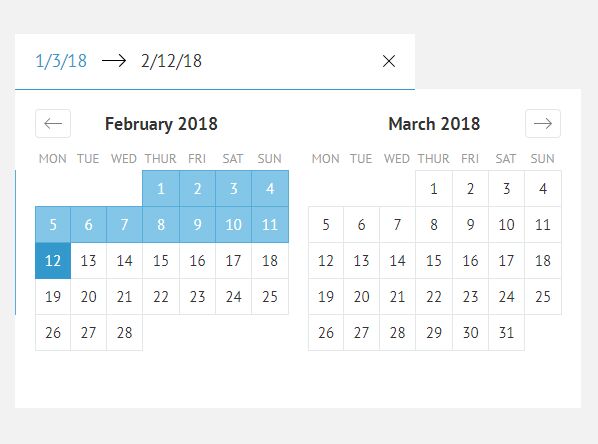
A simple, lightweight jQuery plugin that helps you create a nice clean, fully configurable data range picker for hotel booking web app.
How to use it:
1. Import jQuery JavaScript library and the jQuery date range picker plugin's files into the html file.
<link href="jquery.daterangepicker.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.daterangepicker.js"></script>
2. Create the html for the date range picker.
<div id="date_range_picker" class="date_range_picker">
<div class="values">
<div class="value date_at">
<span class="date_at"></span>
<input id="date_at" class="date_at" type="hidden" />
</div>
<div class="to"></div>
<div class="value date_to">
<span class="date_to"></span>
<input id="date_to" class="date_to" type="hidden" />
</div>
<div class="clear"></div>
</div>
<div class="calendar">
<div class="button button-prev"></div>
<div class="button button-next"></div>
<div class="container"></div>
</div>
</div>
3. Enable the date range picker and set the pre-selected dates.
$.DateRangePicker({
container: '#date_range_picker',
inputActive: 'date_at',
date_at: '2018-01-03',
date_to: '2018-02-12'
});
4. i18n.
$.DateRangePicker({
locale: 'en-US',
l: {
close: "Close",
at: "Check-in",
to: "Check-out",
days: ["MON","TUE","WED","THUR","FRI","SAT","SUN"],
months: ["January","February","March","April","May","June","July","August","September","October","November","December"],
}
});
This awesome jQuery plugin is developed by vdekh. For more Advanced Usages, please check the demo page or visit the official website.











