Customizable Event Calendar Plugin For jQuery - Calendar.js
| File Size: | 68.9 KB |
|---|---|
| Views Total: | 19131 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

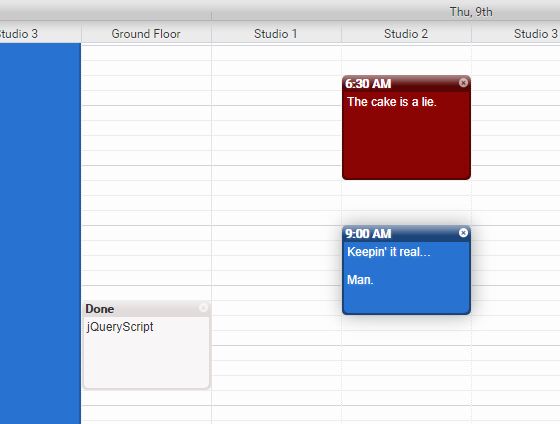
Calendar.js is a highly customizable jQuery event calendar plugin which lets you create, schedule, and display dynamic or static events on a year, month, week or day view.
Basic usage:
1. Load the following JavaScript and CSS files into the document and we're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.calendar.js"></script> <link rel="stylesheet" href="jquery.calendar.css">
2. Create a container in which you want to render the event calendar.
<div id="calendar"></div>
3. Initialize the event calendar plugin and create your own events in the JavaScript as these:
$('#calendar').cal({
events : [
{
uid : 1,
begins : $.cal.date().addDays(2).format('Y-m-d')+' 10:10:00',
ends : $.cal.date().addDays(2).format('Y-m-d')+' 12:00:00',
color : '#dddddd',
resource: '90',
title : 'Done'
},
{
uid : 2,
begins : $.cal.date().addDays(2).format('Y-m-d')+' 12:15:00',
ends : $.cal.date().addDays(2).format('Y-m-d')+' 13:45:00',
resource: '16',
notes : 'Keepin\' it real…\n\nMan.'
},
{
uid : 3,
begins : $.cal.date().addDays(2).format('Y-m-d')+' 10:30:00',
ends : $.cal.date().addDays(2).format('Y-m-d')+' 12:15:00',
color : 'rgb( 90, 0, 0 )',
resource: '16',
notes : 'The cake is a lie.'
},
{
uid : 4,
begins : $.cal.date().addDays(3).format('Y-m-d')+' 14:15:00',
ends : $.cal.date().addDays(3).format('Y-m-d')+' 16:30:00',
resource: '17',
notes : 'An <example> event…'
},
{
uid : 5,
begins : $.cal.date().addDays(4).format('Y-m-d')+' 11:30:00',
ends : $.cal.date().addDays(4).format('Y-m-d')+' 12:30:00',
color : '#990066',
notes : 'The big game'
},
{
uid : 6,
begins : $.cal.date().addDays(0).format('Y-m-d')+' 12:30:00',
ends : $.cal.date().addDays(2).format('Y-m-d')+' 8:45:00',
resource: '17',
notes : 'Good-O'
}
]
});
4. The plugin also allows you to import external iCalendar (.ics) files into the calendar.
$('#calendar').cal({
events : '/path/to/event.ics'
});
5. Options and defaults. These will be stored in $this.data(plugin_name).settings, and can be overwritten by having 'options' passed through as the parameter to the init method.
$('#calendar').cal({
// Start date and days to display.
// Defaults to new Date() if none of start month/year/monthstodisplay are defined.
startdate : null,
// Defaults to 7 if none of start month/year/monthstodisplay are defined.
daystodisplay : null,
// Start month,year and months to display.
startweek : null,
// Defaults to (new Date()).getMonth()+1 if monthstodisplay or startyear are defined (we use 1-12, not 0-11).
startmonth : null,
// Defaults to (new Date()).getFullYear() if monthstodisplay or startmonth are defined.
startyear : null,
// Defaults to 1 if either of startmonth or startyear are defined.
monthstodisplay : null,
// Default colors
defaultcolor : '#255BA1',
invalidcolor : '#888888',
// Date Masks
maskmonthlabel : 'l',
maskeventlabel : 'g:i A',
maskeventlabeldelimiter : '', // –
maskeventlabelend : '', // g:i A
maskdatelabel : 'D, jS',
masktimelabel : {
'00' : 'g:i <\\sp\\a\\n>A<\/\\sp\\a\\n>',
'noon' : '\\N\\O\\O\\N'
},
// Either false, or an array of resources.
resources : false,
// Default height and widths.
minwidth : 130,
minheight : null,
overlapoffset : 15,
// Start and end times for the days
daytimestart : '00:00:00',
daytimeend : '24:00:00',
// Which day the week starts on 1-7, 1 being Sunday, 7 being Saturday.
weekstart : 1,
// Other options...
dragincrement : '15 mins',
gridincrement : '15 mins',
creationsize : '15 mins',
// Global appointment permissions
allowcreation : 'both', // Options, 'both', 'click', 'drag', 'none', false.
allowmove : false, // Enable or disable appointment dragging/moving.
allowresize : false, // Enable or disable appointment resizing.
allowselect : false, // Enable or disable appointment selection.
allowremove : false, // Enable or disable appointment deletion.
allowoverlap : false, // Enable or disable appointment overlaps.
allownotesedit : false, // Enable or disable inline notes editing.
allowhtml : false, // Whether or not to allow users to embed html to appointment data
// Easing effects
easing : {
eventupdate : 'linear',
eventremove : 'linear',
eventeditin : 'linear',
eventeditout : 'linear',
datechange : 'linear'
},
// appointment events.
eventcreate : $.noop,
eventnotesedit : $.noop,
eventremove : $.noop,
eventselect : $.noop,
eventmove : $.noop,
eventresize : $.noop,
eventdraw : $.noop,
// day events
dayclick : $.noop,
daydblclick : $.noop,
// Other events.
onload : $.noop
});
6. API methods.
// Date
// Takes a date object, and returns an extended date object.
$.cal.date( [ Date ] )
// String
// Takes a date object, and returns a formatted string, according to the passed mask.
$.cal.format( [ Date ] )
// Number
// Takes two strings representing a portion of time, (E.g., '15 mins' or '2 hours' ), and returns the number of times the second increment fits inside the first.
// For example, $.cal.incrementsIn('1 hour','15 mins') returns 4.
$.cal.incrementsIn( String, String )
This awesome jQuery plugin is developed by customd. For more Advanced Usages, please check the demo page or visit the official website.











