Pretty Date & Time Picker Plugin For Bootstrap Material
| File Size: | 241 KB |
|---|---|
| Views Total: | 60733 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin that helps you create a Material Design styled date & time picker using Bootstrap Material and Moment.js.
How to use it:
1. Load jQuery library, moment.js and Bootstrap Material's CSS & JavaScript in your project.
<link rel="stylesheet" href="/path/to/material.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/material.min.js"></script> <script src="/path/to/moment-with-locales.min.js"></script>
2. Load the Bootstrap Material Datetimepicker's JavaScript and CSS files in the project.
<link rel="stylesheet" href="/path/to/bootstrap-material-datetimepicker.css"> <script src="/path/to/bootstrap-material-datetimepicker.js"></script>
3. Create a basic Material date picker.
$('#el').bootstrapMaterialDatePicker({ time: false });
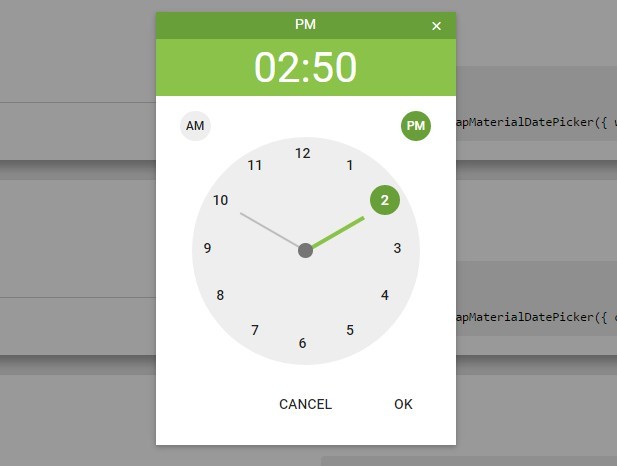
4. Create a basic Material time picker.
$('#el').bootstrapMaterialDatePicker({ date: false });
5. Create a basic Material date time picker.
$('#el').bootstrapMaterialDatePicker();
6. Default plugin options.
$('#el').bootstrapMaterialDatePicker({
// enable date picker
date : true,
// enable time picker
time : true,
// custom date format
format : 'YYYY-MM-DD',
// min / max date
minDate : null,
maxDate : null,
// current date
currentDate : null,
// Localization
lang : 'en',
// week starts at
weekStart : 0,
// short time format
shortTime : false,
// text for cancel button
'cancelText' : 'Cancel',
// text for ok button
'okText' : 'OK'
});
7. Events.
// OK button is clicked and input value is changed
$('#el').bootstrapMaterialDatePicker().on('change', function(e, date){
// do something
});
// OK button is clicked
$('#el').bootstrapMaterialDatePicker().on('beforeChange', function(e, date){
// do something
});
// New date is selected
$('#el').bootstrapMaterialDatePicker().on('dateSelected', function(e, date){
// do something
});
// datepicker is opened
$('#el').bootstrapMaterialDatePicker().on('open', function(e, date){
// do something
});
// datepicker is closed
$('#el').bootstrapMaterialDatePicker().on('close', function(e, date){
// do something
});
8. Methods.
// Set initial date setDate (String|Date|Moment) // Set minimum selectable date setMinDate (String|Date|Moment) // Set maximum selectable date setMaxDate (String|Date|Moment) // Destroy the datepicker destroy ()
Change log:
v2.7.0 (2016-12-22)
- Changed clock to SVG
- Added open and close events.
v2.6.0 (2016-02-05)
- Added a "Now" button
v2.5.3 (2016-01-31)
- Fixed bug : Problem when toggling hours
v2.5.0 (2016-01-30)
- CSS fix
This awesome jQuery plugin is developed by T00rk. For more Advanced Usages, please check the demo page or visit the official website.











