Human-readable Duration Picker Widget For jQuery UI - timeDurationPicker
| File Size: | 36.5 KB |
|---|---|
| Views Total: | 5488 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

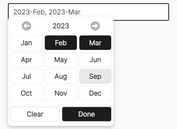
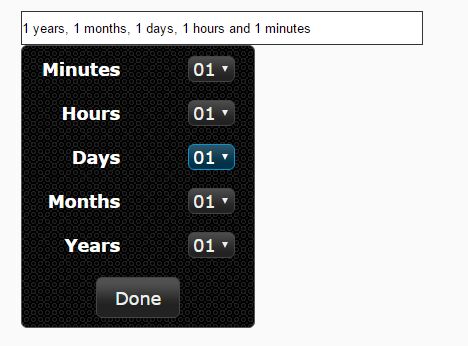
timeDurationPicker is a human-friendly jQuery UI time & duration picker which allows the user to pick duration in years, months, days, hours, minutes and seconds.
How to use it:
1. Include the necessary jQuery and jQuery UI on the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2. Include a jQuery UI theme of your choice in the head sections of the webpage.
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/dark-hive/jquery-ui.css">
3. Create input fields for the duration picker.
<input type="text" readonly="readonly" id="duration" /> <input type="hidden" name="seconds" value="0" id="seconds" />
4. Active the duration picker and make the duration picked by your user more human readable.
$(document).ready(function() {
$('#duration').timeDurationPicker({
onselect: function(element, seconds, humanDuration) {
$('#duration').val(humanDuration);
$('#seconds').val(seconds);
console.log(seconds, humanDuration);
}
});
});
5. Default plugin options.
$('#duration').timeDurationPicker({
// language
lang: "en_US",
// extra css properties
css: {
position: "absolute"
},
// enable/disable slots
years: true,
months: true,
days: true,
hours: true,
minutes: true,
seconds: false
});
Changelog:
v2.2.6 (2022-04-16)
- Updated package
v2.2.5 (2019-06-21)
- Date parser refactoring
v2.2.3 (2019-06-21)
- Fix default value
v2.2.2 (2019-06-20)
- Improve validation
2017-04-21
- JS update
2016-11-20
- JS update
- Fix widget position
2016-07-02
- JS update
This awesome jQuery plugin is developed by digaev. For more Advanced Usages, please check the demo page or visit the official website.