Interactive Activity/Event Timeline Plugin With jQuery - EventControl
| File Size: | 14.1 KB |
|---|---|
| Views Total: | 12013 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

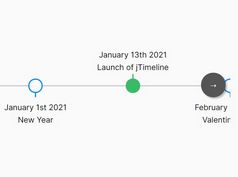
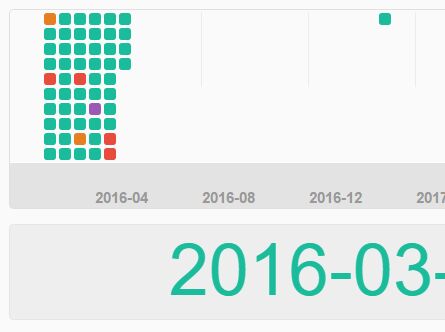
EventControl is a jQuery plugin used to visualize your activities/events/schedules in an interactive timeline control which can be dragged by mouse or touch swipe.
Basic usage:
1. Include jQuery library and other required resources in your html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="hammer.min.js"></script> <script src="moment.min.js"></script>
2. Download and include the jQuery EventControl plugin's files in the html page.
<link href="eventcontrol.css" rel="stylesheet"> <script src="eventcontrol.js"></script>
3. Markup html structure.
<div class="eventcontrol"></div> <div class="eventcontrol-target"></div>
4. Initialize the plugin and add custom activities/events/schedules to the timeline control.
$('.eventcontrol').EventControl({
hammertime: true,
onhover: function(item, element, event, inout) {
if (inout == 'out') {
$('.eventcontrol-target').html('');
element.css('color', element.data('clr'));
} else {
var x = ['<h2>', moment(item.timestamp).format('YYYY-MM-DD HH:mm:ss'), '</h2>'];
$('.eventcontrol-target').html(x.join(''));
$('.eventcontrol-target').css('color', element.css('color'));
element.data('clr', element.css('color'));
element.css('color', '#9b59b6');
}
},
oncreate: function(item, element) {
if (item.type == 'error') {
element.css('color', '#e74c3c');
} else if (item.type == 'warning') {
element.css('color', '#e67e22');
} else {
element.css('color', '#1abc9c');
}
},
onclick: function(item, element, event) {
alert(item.timestamp);
},
data: [
{
"timestamp": "2016-03-02T10:57:03+01:00",
"type": "warning",
},
{
"timestamp": "2016-03-02T11:10:39+01:00",
"type": "",
},
{
"timestamp": "2016-03-02T12:56:32+01:00",
"type": "",
}
});
5. All default plugin options.
$('.eventcontrol').EventControl({
onhover: function(item, element, event, inout) {},
onclick: function(item, element, event) {},
oncreate: function(item, element) {},
data: [],
hammertime: false,
items_height: 101,
item_offset: 2,
item_slot_x: -100,
displayUTC: false,
markers_height: 31
});
Change log:
2018-05-28
- Add option to display as UTC
This awesome jQuery plugin is developed by krig. For more Advanced Usages, please check the demo page or visit the official website.