Customizable and Lightweight Date Picker Plugin For jQuery - glDatePicker
| File Size: | 18 KB |
|---|---|
| Views Total: | 3940 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

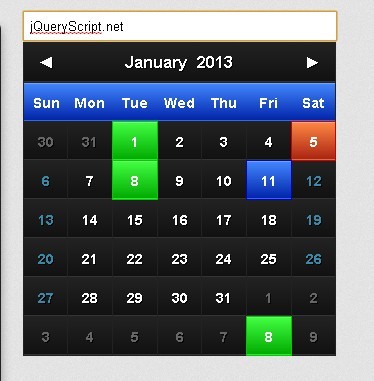
glDatePicker is a Customizable and Lightweight (7KB compressed) Date Picker Plugin built with jQuery.
See also:
- jQuery Date and Time Picker Plugin - Simple Datetimepicker
- jQuery Plugin for Simple Date Picker Widget - simpledatepicker
- Android-Style Date Picker For jQuery Mobile - Mobi Pick
- Customizable jQuery Timepicker Plugin - timepicker
- Cool Time Picker For Twitter Bootstrap
- Simple Date Picker for Bootstrap
- Date Range Picker For Twitter Bootstrap
- Lightweight jQuery Date Input Picker - pickadate
Features:
- Stylize current date, selected date, special dates and individual days of the week
- Set data on special dates (that is returned on callback when selected)
- Repeatable date ranges, individual dates and special dates
- Restrict selection to range of dates, individual dates, years, months and days of the week
- Restricting forward / backwards month navigation
- Automatically jump to respective month on selection (if it is the next or previous month)
- Offset days of the week (e.g. make Wednesday the first day of the week)
- Jump to specific month or year through select drop-down
- Customizable month names and days of week names
- Callbacks for when date is selected and when calendar is about to show or hide
- Individual styles per date picker on the same page
- Render directly below input control (by default) or specify a custom element to render into
Basic Usage:
1. Include the theme CSS
<link href="styles/glDatePicker.default.css" rel="stylesheet" type="text/css">
2. Markup
<input type="text" id="mydate" gldp-id="mydate" /> <div gldp-target="mydate" style="width:400px; height:300px; position:absolute; top:70px; left:100px;"> </div>
3. Include jQuery Library and glDatePicker.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="glDatePicker.min.js"></script>
4. Call the plugin
<script type="text/javascript">
$(window).load(function()
{
$('input').glDatePicker();
});
</script>
Change Log:
2013-04-19
- Replaced Array.indexOf with prototype Array._indexOf (which will use jQuery's $.inArray)
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











