Android-Style Date Picker For jQuery Mobile - Mobi Pick
| File Size: | 188 KB |
|---|---|
| Views Total: | 19707 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

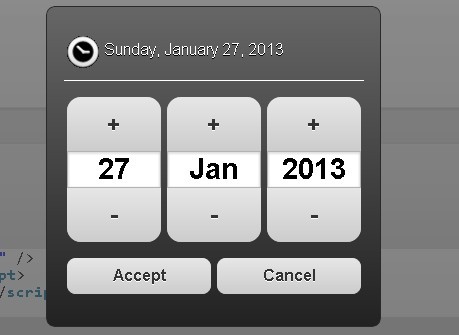
Mobi Pick is a jQuery Mobile widget for creating a Android-style date picker for your project. It works by using the date library XDate and enables progressive enhancement for date input fields using Modernizr.
See also:
Basic Usage:
1. Include necessary scripts on your page
<script type="text/javascript" src="external/modernizr.custom.min.js"></script> <script type="text/javascript" src="external/xdate.js"></script> <script type="text/javascript" src="external/xdate.i18n.js"></script> <script type="text/javascript" src="external/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="external/jquery.mobile-1.0.min.js"></script> <script type="text/javascript" src="js/mobipick.js"></script>
2. Call the plugin
<script type="text/javascript">
$( "#demo" ).live( "pagecreate", function() {
SyntaxHighlighter.all();
var picker = $( "input[type='text']", this );
picker.mobipick();
picker.bind( "change", function() {
var date = $( this ).val();
// formatted date
var dateObject = $( this ).mobipick( "option", "date" );
});
});
</script>
3. Include Mobi Pick CSS
<link rel="stylesheet" href="external/jquery.mobile-1.0.min.css" /> <link href="css/mobipick.css" rel="stylesheet" type="text/css" />
4. Markup
<div id="demo" data-role="page" class="ui-body-b"> <div class="demo"> <h1>Basic Datepicker</h1> <input type="text" /> </div>
5. Full plugin options.
date : null, dateFormat : "yyyy-MM-dd", dateFormatMonth : "yyyy-MM", dateFormatYear : "yyyy", inputOrder : "d m y", locale : "en", intlStdDate : true, buttonTheme : "b", popup : { dismissible: false, history: false, overlayTheme: "a", positionTo: "window", theme: "a", transition: "none" }
More Examples:
Change logs:
2015-03-15
- Add ability to customize order of controls in popup
2013-12-05
- Added Croatian translation
- New demo for opening picker programmatically
This awesome jQuery plugin is developed by sustainablepace. For more Advanced Usages, please check the demo page or visit the official website.