Easy Editable List View Plugin For jQuery Mobile - Editable Listview
| File Size: | 56.3 KB |
|---|---|
| Views Total: | 9846 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

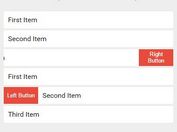
Editable Listview is a jQuery & jQuery mobile plugin which allows you add, remove and edit items from a collapsible list view. Great for creating shopping list, task list, to-do list web Apps for both desktop and mobile devices.
How to use it:
1. Include the necessary jQuery library and jQuery Mobile's Javascript & CSS in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.2/jquery.mobile.min.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script>
2. Include the jQuery editable listview plugin after jQuery library.
<link rel="stylesheet" href="css/editable-listview.css"> <script src="js/editable-listview.js"></script>
3. Create a list view using Html unordered list.
<ul id="list" data-role="listview"> <li>Itme 1</li> <li>Itme 2</li> <li>Itme 3</li> ... <li>Itme n</li> </ul>
4. Initialize the plugin to active the list view.
$( "#list" ).listview({
editable: true,
});
5. All the available options for the plugin. The options can be passed via data-* attributes as in data-editable-type.
$( "#list" ).listview({
editable: false,
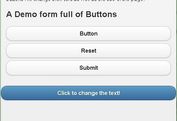
editableType: 'simple', // simple or complex
editableForm: '', // ID of the form to be used for the complex type.
title: "View list items",
emptyTitle: "No items to view",
editLabel: "Edit",
addLabel: "Add",
doneLabel: "Done",
addIcon: "plus",
editIcon: "edit",
doneIcon: "check",
buttonTheme: 'a',
buttonCorner: true,
buttonShadow: true,
itemIcon: false,
collapsed: false,
expandedIcon: 'carat-d',
collapsedIcon: 'carat-r'
});
Change logs:
v0.3.1 (2015-03-11)
- Stopping default event action and propagation from header in edit mode.
v0.2.18 (2015-03-11)
- Deleted collapsible-patched
v0.2.17 (2015-03-07)
- Fetching internal value from 'data-value' attribute for existing list items.
v0.2.16 (2015-01-06)
- fixed this._ui.header not found error
v0.2.13 (2014-12-27)
- update.
v0.2.12 (2014-12-26)
- update.
v0.2.11 (2014-12-16)
- update.
v0.2.10 (2014-12-13)
- update.
v0.2.9 (2014-12-12)
- update.
v0.2.7 (2014-12-08)
- update.
v0.2.6 (2014-08-08)
- update.
This awesome jQuery plugin is developed by baig. For more Advanced Usages, please check the demo page or visit the official website.