jQuery Mobile Date Navigation Plugin
| File Size: | 104KB |
|---|---|
| Views Total: | 1965 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

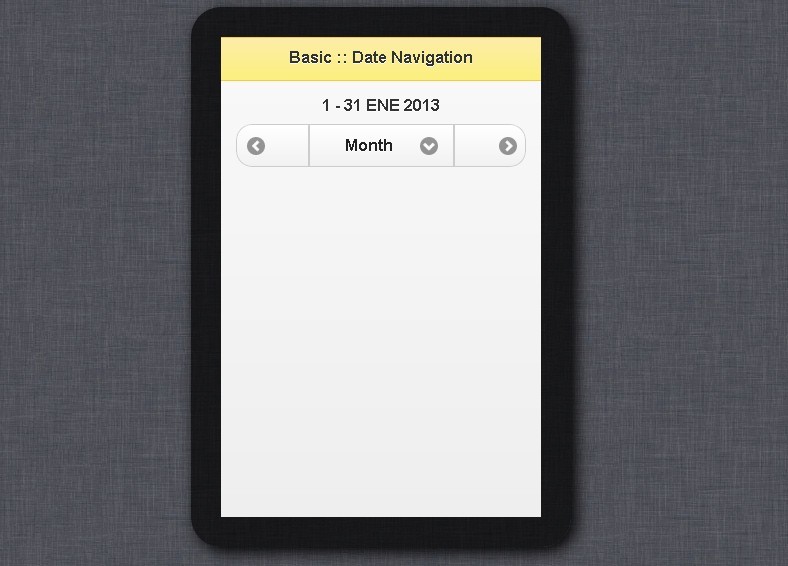
A jQuery plugin provides a navigation between date range, either by a defined range (week, month and year). It is based on jQuery Mobile and supports both mobile and tablet devices.
How to use it:
1. Include necessary javascript files in the html page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.mobile-1.2.0.min.js"></script> <script src="js/jquery.date.core.js"></script> <script src="js/jquery.mobile.date.navigation.js"></script>
2. Include Theme CSS
<link rel="stylesheet" href="css/jquery-mobile/jquery.mobile-1.2.0.min.css"/> <link rel="stylesheet" href="css/jquery-mobile/jquery-mobile-fluid960.min.css"/>
3. Markup
<div data-role="page"> <div data-theme="e" data-role="header"> <h1>Date Navigation</h1> </div> <div data-role="content"> <div id="dateNavigation" data-date="2013-02-17" data-range="month"></div> </div> </div>
4. Call the plugin
<script type="text/javascript">
$(function(){
$("#dateNavigation").dateNavigation();
});
</script>
More Examples:
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.