Responsive Binary Clock With jQuery And CSS
| File Size: | 3.27 KB |
|---|---|
| Views Total: | 1491 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

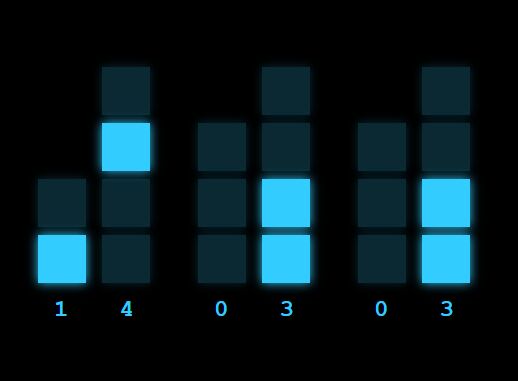
A jQuery/CSS/CSS3 flexbox based responsive binary clock to display the current local time in a fashion way.
How to use it:
1. First you need to load the latest jQuery library in the document.
<script src="//code.jquery.com/jquery-3.2.1.slim.min.js"></script>
2. Load the main JavaScript file 'index.js' at the end of the document so the page loads faster.
<script src="js/index.js"></script>
3. The primary HTML structure for the binary clock.
<div id="clock">
<div class="time hours">
<div class="column">
<div class="bit blank"></div>
<div class="bit blank"></div>
<div class="bit h5"></div>
<div class="bit h4"></div>
</div>
<div class="column">
<div class="bit h3"></div>
<div class="bit h2"></div>
<div class="bit h1"></div>
<div class="bit h0"></div>
</div>
<h2 class="display"></h2>
</div>
<div class="time minutes">
<div class="column">
<div class="bit blank"></div>
<div class="bit m6"></div>
<div class="bit m5"></div>
<div class="bit m4"></div>
</div>
<div class="column">
<div class="bit m3"></div>
<div class="bit m2"></div>
<div class="bit m1"></div>
<div class="bit m0"></div>
</div>
<h2 class="display"></h2>
</div>
<div class="time seconds">
<div class="column">
<div class="bit blank"></div>
<div class="bit s6"></div>
<div class="bit s5"></div>
<div class="bit s4"></div>
</div>
<div class="column">
<div class="bit s3"></div>
<div class="bit s2"></div>
<div class="bit s1"></div>
<div class="bit s0"></div>
</div>
<h2 class="display"></h2>
</div>
</div>
4. The required CSS styles for the binary clock.
#clock, .time {
position: relative;
display: flex;
flex-direction: row;
}
#clock {
width: 480px;
top: 25%;
margin: 0 auto;
}
.time.minutes {
left: 32px;
}
.time.seconds {
left: 64px;
}
.display {
position: absolute;
top: auto;
bottom: -32px;
left: 24px;
letter-spacing: 3.2rem;
}
.bit {
width: 48px;
height: 48px;
margin: 8px;
background: #33ccff;
box-shadow: 0 0 16px #33ccff;
transition: all .5s ease-out;
}
.bit.blank {
background: black;
box-shadow: none;
}
@media only screen
and (min-width: 320px)
and (max-device-width: 768px)
and (orientation: landscape)
{
#clock {
top: 15%;
}
}
This awesome jQuery plugin is developed by stuarthaasmedia. For more Advanced Usages, please check the demo page or visit the official website.






