jQuery Plugin For LED Binary Clock - Binary Clock
| File Size: | 2.83 KB |
|---|---|
| Views Total: | 1082 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

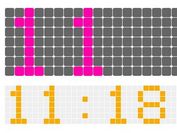
A lightweight jQuery plugin for creating a LED binary clock on the webpage to display the current time in a binary format.
How to use it:
1. Include the jQuery javascript library and jQuery Binary Clock plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="clock.js"></script>
2. Create a table for the binary clock.
<table> <tr> <td class="hour1_8"></td> <td class="hour2_8"></td> <td class="minutes1_8"></td> <td class="minutes2_8"></td> <td class="seconds1_8"></td> <td class="seconds2_8"></td> </tr> <tr> <td class="hour1_4"></td> <td class="hour2_4"></td> <td class="minutes1_4"></td> <td class="minutes2_4"></td> <td class="seconds1_4"></td> <td class="seconds2_4"></td> </tr> <tr> <td class="hour1_2"></td> <td class="hour2_2"></td> <td class="minutes1_2"></td> <td class="minutes2_2"></td> <td class="seconds1_2"></td> <td class="seconds2_2"></td> </tr> <tr> <td class="hour1_1"></td> <td class="hour2_1"></td> <td class="minutes1_1"></td> <td class="minutes2_1"></td> <td class="seconds1_1"></td> <td class="seconds2_1"></td> </tr> </table>
3. Style the binary clock via CSS. You can modify the CSS styles to create your own style.
table{
font-size: 9px;
border-collapse:collapse;
}
td, tr{
border: 2px black solid;
}
td[class*='hour'] {
width:40px;
height:40px;
}
td[class*='seconds'] {
width:40px;
height:40px;
}
td[class*='minutes'] {
width:40px;
height:40px;
}
4. Optionally, you can create a container to display the traditional sexagesimal time.
<div id="time"></div>
5. Initialize the plugin.
<script>
$(document).ready( function(){
timeUpdate();
})
</script>
This awesome jQuery plugin is developed by wlan0. For more Advanced Usages, please check the demo page or visit the official website.