LED Display Style Countdown Clock Plugin - jQuery LED.js
| File Size: | 5.47 KB |
|---|---|
| Views Total: | 3480 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

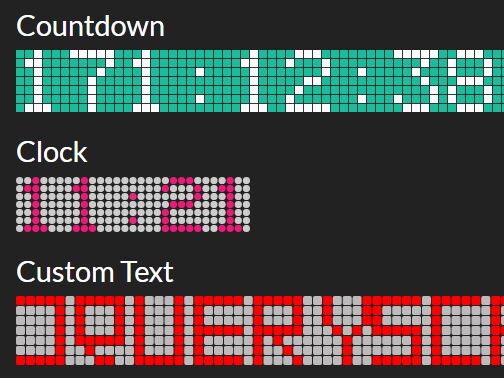
LED.js is a jQuery plugin used to create vector SVG based, LED display style countdown, timer and clock components on your web application.
How to use it:
1. Include the necessary jQuery and Raphaël libraries on the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/raphael.min.js"></script>
2. Download and include the jQuery.led.js after jQuery library.
<script src="js/jquery-led.js"></script>
3. Create a basic countdown timer that will countdown to the end of current year.
$('.countdown').catLED({
type: 'countdown',
// more configuration here
});
4. Create a basic clock that will show the current local time.
$('.clock').catLED({
type: 'time',
// more configuration here
});;
5. The JavaScript to show random number strings in the LED display.
$('.random').catLED({
type: 'random',
// more configuration here
});
6. The JavaScript to show custom characters in the LED display.
$('.custom').catLED({
type: 'random',
value: 'JQUERYSCRIPT',
// more configuration here
});
7. If you want to countdown to a specific datetime.
$('.countdown').catLED({
type: 'countdown',
format: 'dd:hh:mm:ss',
count_to: '2017:12:24:59',
// more configuration here
});
8. Possible plugin options to customize the LED.js plugin.
$('.countdown').catLED({
// digit color
color: '#fff',
// background color
background_color: '#000',
// LED digit size
size: 12,
// Round radius of the LED digits.
rounded: 1,
// Spacing between the digits.
spacing: 1,
// Type of the LED font display, between 1 and 3.
font_type: 1,
// can be 12 or 24.
hour_format: 24
});
This awesome jQuery plugin is developed by sizeofcat. For more Advanced Usages, please check the demo page or visit the official website.











