Check If Current Time Falls Within A Specific Date Range - Now Open
| File Size: | 15 KB |
|---|---|
| Views Total: | 1546 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

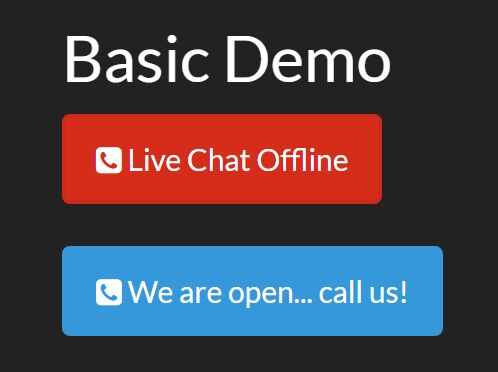
Now Open is a small jQuery plugin that makes it possible to check if current time falls in a time range you specify. Supports week days and exclude days/times. Typical use cases for this plugin include live chat, customer service and more.
Basic usage:
1. Insert jQuery library and the jQuery Now Open plugin's script into the html file:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/now_open.js"></script>
2. Set the datetime range and exclude days/times as these:
var myWeek = [
{'1':[8.5,20]},
{'2':[8.5,20]},
{'3':[8.5,20]},
{'4':[8.5,20]},
{'5':[8.5,20]},
{'6':[10,20]}
];
var myExcludes = [
[1,1],
[1,6]
];
3. Initialize the plugin by calling the function on the desired element.
$('#element').now_open({
week: myWeek,
excludes: myExcludes
});
4. Do something if the current time is in the datetime range.
$('#element').now_open({
week: myWeek,
excludes: myExcludes,
callback: myCallback,
});
function myCallback(element, isOpen){
if(isOpen){
element.html('<i class="fa fa-phone-square"></i> We are open... call us!');
} else {
element.html('<i class="fa fa-phone-square"></i> Live Chat Offline');
}
}
5. Set the latency time in minutes to keep checking the current time.
$('#element').now_open({
week: myWeek,
excludes: myExcludes,
callback: myCallback,
latency: 1
});
6. You can also specify the current time instead of the local time.
$('#element').now_open({
week: myWeek,
excludes: myExcludes,
callback: myCallback,
latency: 1,
currentDate: "June 9, 2017 11:00:00"
});
This awesome jQuery plugin is developed by alotropico. For more Advanced Usages, please check the demo page or visit the official website.