Customizable Date Picker In jQuery - kronos
| File Size: | 63.9 KB |
|---|---|
| Views Total: | 4974 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

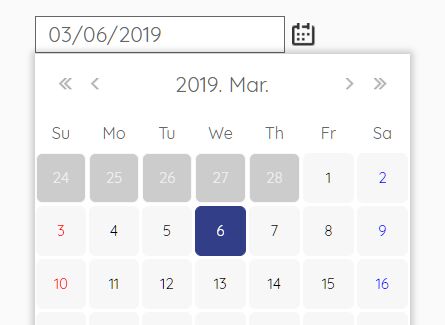
kronos is a simple, animated, customizable, pretty clean date picker and date range picker plugin for the web.
More features:
- Custom date format.
- Trigger buttons.
- Multi-language.
- Month/year selectors.
- Allows to set the initial date.
- Auto disable dates.
- Callback function.
See also:
How to use it:
1. Load the kronos plugins in the document. Don't forget to load jQuery before the kronos script.
<!-- css --> <link rel="stylesheet" href="/path/to/kronos.css"></link> <!-- js --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/kronos.js"></script>
2. Attach the kronos date picker to an input field. Done.
<input type="text" id="kronos">
$('#kronos').kronos();
3. Customize the date format.
$('#kronos').kronos({
format: 'mm.dd.yy'
});
4. Enable/disable controls.
$('#kronos').kronos({
button: {
month : true,
year : true,
trigger : true,
today : true
}
});
5. Enable/disable month/year selectors.
$('#kronos').kronos({
select : true,
selectYear : {
tart : -20,
end : 20
}
});
6. Create a date range picker from 2 input fields.
$('#kronos-1').kronos({
periodTo: '#kronos-2'
});
$('#kronos-2').kronos({
periodFrom: '#kronos-1'
});
7. Disable dates.
$('#kronos').kronos({
disableWeekends : true
date: {
disabled : ['20180105', '0106'],
holiday : ['0101', '0301', '0505', '1225', '20180108']
}
});
8. Execute a function after a date is picked.
$('#kronos').kronos({
onChange: function(date){
alert(date);
}
});
9. All default configuration options.
$('#kronos').kronos({
initDate: null,
nameSpace: 'kronos',
format: 'mm/dd/yyyy',
visible: false,
disableWeekends : false,
button: {
month : true,
year : true,
trigger : false,
today : false
},
text: {
thisMonth : '.',
thisYear : '.',
days : ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa'],
month : ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
btnToday : 'Today',
btnTrigger : 'Pick A Date',
btnPrevMonth : 'Prev Month',
btnNextMonth : 'Next Month',
btnPrevYear : 'Prev Year',
btnNextYear : 'Next Year'
},
select: false,
selectYear : {
start : -100,
end : 0
},
periodFrom: false,
periodTo: false,
date: {
disabled: [],
holiday: []
},
onChange: function () {
}
});
This awesome jQuery plugin is developed by simplizm-company. For more Advanced Usages, please check the demo page or visit the official website.











