Unobtrusive Date Time Picker Plugin With jQuery - jsRapDateTimePicker
| File Size: | 4.96 KB |
|---|---|
| Views Total: | 2505 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

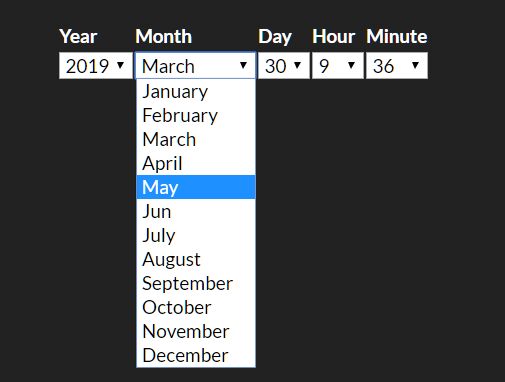
An unobtrusive date time picker plugin that allows the visitor to pick a DateTime from Year, Month, Day, Hour, Minute, Second dropdown select elements.
How to use it:
1. Insert the jsRapDateTimePicker plugin's script after loading jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jsRapDateTimePicker.js"></script>
2. The JavaScript to generate a basic date time picker in a container element you specify.
<div id="demo"></div>
$(function(){
$('#demo').jsRapDateTimePicker();
});
3. Set the initial date. Defaults to the current local time.
$('#demo').jsRapDateTimePicker({
date:d
});
4. Enable/disable date & time selection slots.
$('#demo').jsRapDateTimePicker({
captions:['Year','Month','Day','Hour','Minute','Second']
});
5. Specify the year range.
$('#demo').jsRapDateTimePicker({
yearBefore:5,
yearAfter:5
});
6. Localize the Year, Month, Day, Hour, Minute, Second names.
$('#demo').jsRapDateTimePicker({
yearsNames:[],
monthsNames:['January', 'February', 'March', 'April', 'May', 'Jun', 'July', 'August', 'September', 'October', 'November', 'December'],
daysNames:[],
hoursNames:[],
minutesNames:[],
secondsNames:[],
});
7. Get the selected date time using the onChange callback.
$('#demo').jsRapDateTimePicker({
onChange:function(y,m,d,h,i,s){
alert(D6ToStr(y,m,d,h,i,s));
}
});
Changelog:
2019-05-05
- JS update
This awesome jQuery plugin is developed by Thibor. For more Advanced Usages, please check the demo page or visit the official website.











