Versatile Date/Time/Month/Year Picker - Datepicker.js
| File Size: | 174 KB |
|---|---|
| Views Total: | 18713 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

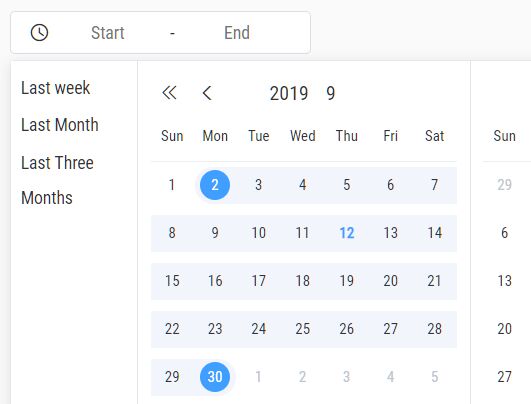
A flexible, customizable, open-source, full-featured date picker plugin for selecting times, dates, time ranges, date ranges, months, and years in an elegant way.
More features:
- Custom Datetime format.
- Multiple languages.
- iOS style time picker.
- Allows you to set the min/max date & time.
- Allows you to predefine date ranges.
- Minimal clean design.
How to use it:
1. Include the needed jQuery and moment.js libraries on the page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/moment.min.js"></script>
2. Include the Datepicker.js plugin's files on the page.
<link rel="stylesheet" href="css/datepicker.min.css"> <script src="js/datepicker.all.min.js"></script>
3. Or include the modules as per your needs.
<script src="js/datapicker-separate/api.js"></script> <script src="js/datapicker-separate/year.js"></script> <script src="js/datapicker-separate/month.js"></script> <script src="js/datapicker-separate/day.js"></script> <script src="js/datapicker-separate/time.js"></script> <script src="js/datapicker-separate/time-only-time.js"></script> <script src="js/datapicker-separate/datepicker.js"></script> <script src="js/datapicker-separate/datepicker-only-time.js"></script>
4. Include the language files on the page.
<script src="js/datepicker.en.js"></script>
5. Initialize the plugin and attach a basic date picker to an input field.
<div class="c-datepicker-date-editor c-datepicker-single-editor example"> <i class="c-datepicker-range__icon kxiconfont icon-clock"></i> <input type="text" autocomplete="off" name="" placeholder="Select" class="c-datepicker-data-input only-date" value=""> </div>
$('.example').datePicker();
6. Customize the date format. Default: 'MM-DD-YY HH:mm:ss'.
$('.example').datePicker({
format: 'YY-MM-DD HH:mm:ss'
});
7. You can also create time/month/year picker using the date format option.
// time picker
$('.example').datePicker({
format: 'HH:mm:ss'
});
// month picker
$('.example').datePicker({
format: 'YYYY-MM'
});
// year picker
$('.example').datePicker({
format: 'YYYY'
});
8. Customize the min/max dates.
// time picker
$('.example').datePicker({
min:'2018-01-01 04:00:00',
max:'2029-10-29 20:59:59',
});
// month picker
$('.example').datePicker({
min: '2018-01',
max: '2029-04',
});
// year picker
$('.example').datePicker({
min: '2018',
max: '2029'
});
9. Set the predefined date ranges.
$('.example').datePicker({
hasShortcut: true,
shortcutOptions: [{
name: 'Yesterday',
day: '-1,-1',
time: '00:00:00,23:59:59'
},{
name: 'Last Week',
day: '-7,0',
time:'00:00:00,'
}, {
name: 'Last Month',
day: '-30,0',
time: '00:00:00,'
}, {
name: 'Last Three Months',
day: '-90, 0',
time: '00:00:00,'
}],
});
10. Enable the range picker mode.
$('.example').datePicker({
isRange: true,
between:'month', // or between: '30', etc.
});
11. Set the predefined date ranges.
$('.example').datePicker({
hasShortcut: true,
shortcutOptions: [{
name: 'Yesterday',
day: '-1,-1',
time: '00:00:00,23:59:59'
},{
name: 'Last Week',
day: '-7,0',
time:'00:00:00,'
}, {
name: 'Last Month',
day: '-30,0',
time: '00:00:00,'
}, {
name: 'Last Three Months',
day: '-90, 0',
time: '00:00:00,'
}],
});
12. Create your own language:
$.fn.datePicker.dates['en'] = {
days: ["Sun", 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
months: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
now: "now",
clear: 'clear',
headerYearLink:'',
units: ['-', ''],
button: ["confirm", "cancel"],
confirm: 'Okay',
cancel: 'Cancel',
chooseDay: 'Choose Day',
chooseTime: 'Choose Time',
begin: 'Start Time',
end: 'End Time',
prevYear: 'prevYear',
prevMonth: 'prevMonth',
nextYear: 'nextYear',
nextMonth: 'nextMonth',
zero: '0:00'
};
13. Callback functions which will be fired when the date picker is toggled.
$('.example').datePicker({
hide: function () { },
show: function () { }
});
Changelog:
2020-03-07
- Bugs fixed
2019-12-01
- Added Clear button to single selection
This awesome jQuery plugin is developed by qiuyaofan. For more Advanced Usages, please check the demo page or visit the official website.











