Convenient Date Range Picker Plugin For jQuery - dateRangePicker
| File Size: | 817 KB |
|---|---|
| Views Total: | 13132 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

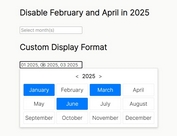
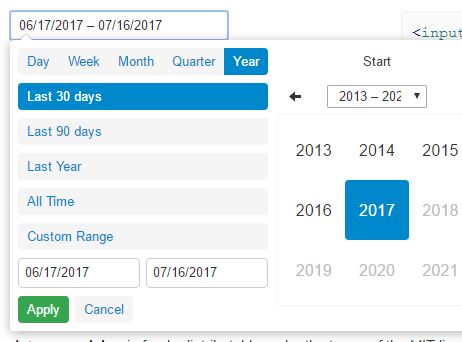
A flexible, customizable, convenient date range picker plugin for jQuery that allows to quickly select a date range from Day, Week, Month, Quarter, Year and Calendar views.
More features:
- Allows to append the date range picker to inputs, buttons and even divs.
- A set of pre-defined date ranges for quickly selection.
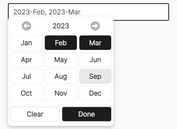
- Also can be used as the date or month picker.
- Cross browser.
How to use it:
1. Load the needed jQuery and Moment.js JavaScript libraries in the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/moment.min.js"></script>
2. Load the jQuery dateRangePicker plugin's stylesheet and JavaScript in the webpage.
<link rel="stylesheet" href="/path/to/daterangepicker.css"> <script src="/path/to/daterangepicker.js"></script>
3. Attach the date range picker to an input field you specify.
<input class="example"></input>
$(".example").daterangepicker({
// options here
});
4. To create an inline calendar on the webpage:
<div class="example"></div>
$(".example").daterangepicker({
single: true,
standalone: true
});
5. All default configuration options.
$(".example").daterangepicker({
// timezone
timeZone: 'utc',
// 1 = monday
firstDayOfWeek: 1,
// minimum possible date
minDate: [moment().subtract(30, 'years'), 'inclusive'],
// maximum possible date
maxDate: [moment(), 'inclusive'],
// initial value for start date
startDate: moment().subtract(29, 'days'),
// initial value for end date
endDate: moment(),
// predefined date ranges
ranges:{
'Last 30 days': [moment().subtract(29, 'days'), moment()]
'Last 90 days': [moment().subtract(89, 'days'), moment()]
'Last Year': [moment().subtract(1, 'year').add(1,'day'), moment()]
'All Time': 'all-time' // [minDate, maxDate]
'Custom Range': 'custom'
},
// initial value for period
// period: ('day' | 'week' | 'month' | 'quarter' | 'year')
period: @periods[0],
// single mode?
single: false,
// or 'right'
orientation: 'left',
// opened on init
opened: false,
// expands predefined date ranges on init
expanded: false,
// standalone mode?
standalone: false,
// hide week days in day & week modes
hideWeekdays: false,
// set anchor element
anchorElement: null,
// parent element
parentElement: document.body,
// immediately invokes callback after constructing daterangepicker
forceUpdate: false,
// callback function
callback: null
});
This awesome jQuery plugin is developed by sensortower. For more Advanced Usages, please check the demo page or visit the official website.